Основы работы с XHTML и CSS
Форматированный текст
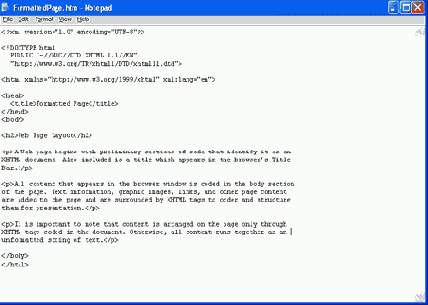
Мы можем очень легко вернуться в редактор Notepad и вставить несколько основных тегов XHTML для организации текста для вывода в браузере. В данном случае, как показано на рисунке 2.3, теги параграфов (контейнерные теги, кодируемые как <p>) ограничивают отдельные параграфы, а тег заголовка (контейнерный тег, кодируемый как <h2>) обрамляет строку заголовка.

Рис. 2.3. Форматированный документ Web в редакторе Notepad
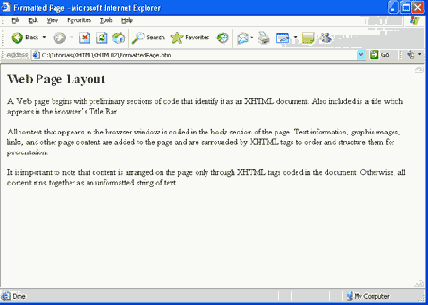
Теперь, когда страница будет открыта в браузере, эти теги приведут к тому, что блоки текста будут выводиться как отдельные параграфы, что показано на рисунке 2.4. Форматирование не слишком изысканное, но оно иллюстрирует тот факт, что компоновка элементов страницы управляется исключительно присутствующими в документе тегами XHTML.

Рис. 2.4. Вывод форматированной страницы Web в браузере
Несколько следующих параграфов рассматривают основное множество тегов XHTML для организации порядка и структурного форматирования содержимого страницы. Прежде всего, представлена организация текста, затем вводятся основные теги для добавления графических изображений и ссылок. Примеры достаточно простые с точки зрения оформления. Однако в данный момент необходимо изучить структурные аспекты проектирования страниц. Средства оформления будут изучаться в дальнейшем.
