Основы работы с XHTML и CSS
Тег <blockquote>
Тег <blockquote> предлагает способ создания отступа для блока текста, чтобы сместить его относительно окружающего содержимого с целью выделения, как делается при использовании цитат в кавычках, откуда тег и получил свое имя. Этот контейнерный тег смещает вложенный текст на фиксированное число пикселей (примерно на 40) от левого и правого края. Вложенный текст переносится по словам и выделяется пустыми строками перед и после текста. Общая форма тега <blockquote> показана в листинге 2.5.
<blockquote> <p>текст</p> </blockquote>
Листинг 2.5. Общая форма тега <blockquote> (html, txt)
Отметим, что тег <blockquote> не считается тегом блочного уровня в стандартах XHTML 1.1, хотя и создает разрывы строк и пустые строки перед и после вложенного текста. Он не заменяет тег блочного уровня <p>, который требуется для вложения блока текста и смещения его относительно окружающего содержимого. Тег <blockquote> просто окружает блок параграфа, включая его обрамляющий тег <p>.
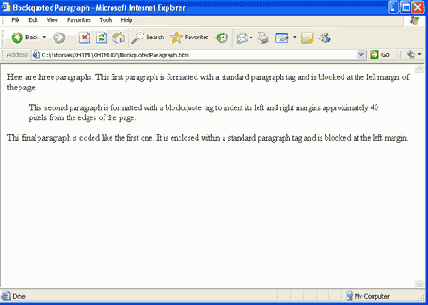
В следующем примере тег <blockquote> смещает средний параграф относительно окружающего текста. Вывод браузера показан на рисунке 2.6.
<p>Здесь три параграфа. Первый параграф форматирован с помощью стандартного тега параграфа и выровнен относительно левого края страницы.</p>
<blockquote> <p>Второй параграф форматирован с помощью тега <blockquote>, чтобы сместить его левую и правую стороны примерно на 40 пикселей от краев страницы.</p> </blockquote>
<p>Последний параграф форматирован как первый. Он помещен в стандартный тег параграфа и прижат к левому краю страницы.</p>
Листинг 2.6. текста, форматированный с помощью тега <blockquote> (html, txt)

Рис. 2.6. Применение для параграфа тега <blockquote>
Приведенная выше запись кода в редакторе показывает параграф цитирования смещенным и с пустыми строками, аналогично тому, как он выводится в браузере. Как мы знаем, форматирование редактора не требуется и не оказывает влияния на вывод браузера, который управляется только тегами XHTML. Однако лучше сделать запись в редакторе похожей на вывод браузера, чтобы можно было визуально оценить соотношения между выводимыми частями содержимого страницы. Значительно легче находить пропущенные или неправильные теги, когда запись страницы в редакторе хорошо организована.
