Основы работы с XHTML и CSS
Поля параграфа
Стили полей применимы для многих тегов XHTML, а не только для тега <body>. Фактически любой контейнерный тег может использовать задание полей. Тег <p> является таким тегом. Объявляя для этого тега свойства стиля полей margin, margin-top, margin-right, margin-bottom и/или margin-left, параграф может настроить свои поля со всех сторон блока текста или с каждой стороны независимо.
Следующий код выводит три параграфа, средний из которых использует линейную таблицу стилей для задания левого и правого полей шириной 40 пикселей.
<p>Здесь три параграфа. Первый параграф форматирован с помощью стандартного тега параграфа с используемыми по умолчанию настройками стиля.</p>
<p style="margin-left:40px; margin-right:40px">Второй параграф форматирован с настройкой стиля "margin-left:40px; margin-right:40px" для задания левого и правого полей для смещения параграфа относительно окружающих параграфов. Это оформление создает параграф, похожий по результату на использование тега blockquote.</p>
<p>Третий параграф кодируется так же, как и первый. Он заключен в стандартный тег параграфа с используемым по умолчанию оформлением.</p>
Листинг 3.17. Задание полей параграфа с помощью линейной таблицы стилей (html, txt)
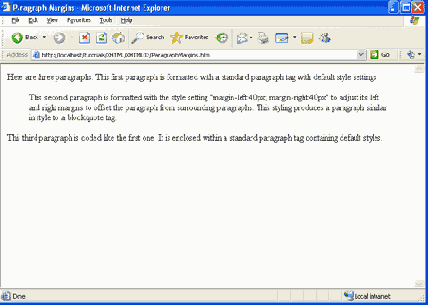
Вывод в браузере этого кода показан на рисунке 3.5.

Рис. 3.5. Задание полей параграфа
В этом примере применяется линейная таблица стилей, так как настройки полей применяют только для одного параграфа. Нет необходимости определять встроенную таблицу стилей или создавать внешнюю таблицу стилей, так как это оформление используется только одним параграфом.
