Основы работы с XHTML и CSS
Групповые селекторы
Заголовки различного уровня на странице Web должны обладать общим оформлением, так как являются визуальными ключами своей общей функции разделителей разделов содержимого страницы. Часто заголовки используют один тип шрифта и цвет, различаясь размером и выравниванием. Использование тегов <hn> облегчает управление стилями заголовков во встроенных таблицах стилей с помощью групповых селекторов.
Групповой селектор - это два или несколько селекторов тегов, разделенных запятыми, которые обладают одинаковым стилем оформления. Например, следующая таблица стилей объявляет общий тип шрифта и цвет для набора тегов <hn>, создавая общий визуальный стиль для всех используемых на странице заголовков.
<style type="text/css"> h1, h2, h3 {font-family:verdana; color:goldenrod} </style>
Листинг 4.14. Использование групповых селекторов для оформления группы тегов (html, txt)
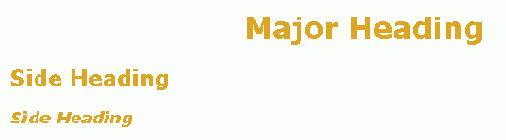
Селектор h1, h2, h3 является групповым селектором, поэтому связанные с ним объявления стилей применяются ко всем тегам в этом списке. Предположим далее, что заголовки <h1> располагаются по центру, заголовки <h2> и <h3> выровнены по левому полю и заголовки <h3> выводятся курсивом. Эти дополнительные групповые и индивидуальные оформления можно добавить в приведенную выше таблицу стилей, чтобы создать результат, показанный на рисунке 4.9.
<style type="text/css"> h1, h2, h3 {font-family:verdana; color:goldenrod} h1 {text-align:center} h2, h3 {text-align:left} h3 {font-style:italic} </style>
Листинг 4.15. Использование групповых селекторов для дополнительного оформления групп тегов (html, txt)

Рис. 4.9. Вывод в браузере заголовков, оформленных групповыми селекторами
Групповые селекторы не отличаются по результату от простых селекторов. Они позволяют просто сократить запись объявления общих стилей. Они также иллюстрируют достаточно четко концепцию наследования стилей. В приведенном выше примере все три заголовка наследуют один тип шрифта и цвет из общего группового селектора h1, h2, h3; заголовки <h2> и <h3> наследуют выравнивание по левому полю из группового селектора h2, h3. Используя преимущества такого наследования, можно избавиться от кодирования отдельных дублирующих стилей для каждого селектора тега.
Кстати, не требуется, чтобы групповые селекторы состояли из тегов одного типа. Все теги, которые используют один стиль, могут быть частью группового селектора. Например, групповой селектор, показанный на листинге 4.16, указывает, что все теги параграфов <p>, теги <span> и <div> на странице применяют один и тот же тип шрифта и размер.
<style type="text/css"> p, span, div {font-family:verdana; font-size:10pt} </style>
Листинг 4.16. Использование групповых селекторов для оформления различных тегов (html, txt)
