Основы работы с XHTML и CSS
Изображения в строке
Изображение может появиться "в строке" (in-line), то есть, на той же строке, что и окружающий его текст. В этом случае необходимо определить, как текст должен выравниваться относительно изображения. По умолчанию, текст, окружающий изображение в строке, выравнивается с нижним краем изображения. Однако можно применить к тегу <img/> подходящим образом стиль vertical-align, чтобы изменить положение окружающего текста. Значения свойства vertical-align показаны в таблице 5.1.
| vertical-align | text-top middle text-bottom (по умолчанию) |
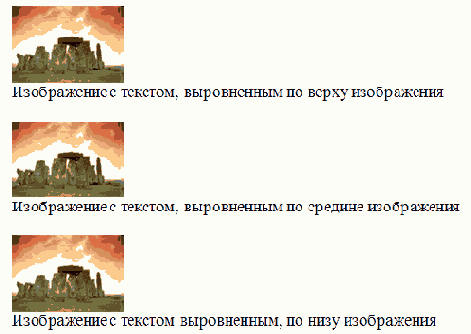
Применение стиля vertical-align в линейных тегах <img/> проиллюстрировано на рисунке 5.13. Сопровождающий текст выравнивается по верху, середине и нижнему краю изображений.
<p>Изображение<img src="Stonehenge.jpg" style="vertical-align:text-top"/> с текстом, выровненным по верху изображения.</p>
<p>Изображение<img src="Stonehenge.jpg" style="vertical-align:middle"/> с текстом, выровненным по средине изображения.</p>
<p>Изображение <img src="Stonehenge.jpg" style="vertical-align:text-bottom"/> с текстом, выровненным по низу изображения.</p>

Рис. 5.13. Изображения в строке выровненные с сопровождающим текстом различным образом
