Основы работы с XHTML и CSS
Изменение положения свободного пространства
При использовании относительного позиционирования (relative) существует не так много свободы при перемещении элементов из их обычного вертикального положения на странице. Причина в том, что пространство все еще зарезервировано для изменения положения элемента в его исходной позиции на странице, независимо от того факта, что он был перемещен из этого места. Это может приводить к появлению избыточного свободного пространства на странице, как показано в следующем примере изменения положения параграфа.
<p>Предыдущий параграф....</p>
<p style="position:relative; top:25px; font-size:24pt"> Перемещенный параграф. </p>
<p>Следующий параграф ....</p>
Листинг 6.33. Код изменения положения параграфа (html, txt)

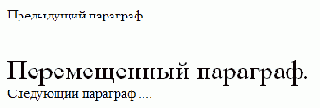
Рис. 6.19. Перемещенный параграф, оставляющий избыточное свободное пространство в исходной позиции
Из своего обычного положения тег <p> перемещен на странице на 25 пикселей вниз. Однако исходный размер и положение этого тега сохраняется в потоке элементов страницы, занимаемое теперь свободным пространством, где тег должен был бы нормально появиться. Но не только этот, любой следующий далее текст сохраняет свое положение относительно исходного положения перемещенного тега <p> и в связи с этим почти перезаписывается перемещенным текстом.
Пока элементы страницы перемещаются вертикально из своего исходного положения в пределах разумного количества пикселей, такие вопросы со свободным пространством не должны вызывать проблем. Однако с увеличением вертикального расстояния свободное пространство появляется в потоке элементов страницы, представляя оставленное пространство, занимаемое ранее перемещенным элементом. Вероятно, необходимо будет проверить различные варианты позиционирования, чтобы элементы страницы были представлены в удовлетворительных соотношениях друг с другом.
