Основы работы с XHTML и CSS
Определение позиционного расположения элементов страницы
Так как бывает трудно определить левую и верхнюю позицию страницы относительно длинной, прокручивающейся страницы Web, то элементы, которые позиционируются относительно друг друга, часто размещаются внутри другого контейнерного элемента. Этот контейнерный элемент позиционируется в соответствии с принципом сохранения его позиции в потоке элементов страницы; содержащиеся в нем элементы позиционируются абсолютно внутри контейнера. В этом случае значения абсолютной позиции задаются относительно контейнера, а не страницы. Контейнер становится легкоуправляемой координатной системой, в которой точно позиционируются вложенные элементы.
Хорошим общим решением для размещения элементов страницы относительно друг друга является следующее:
1. определите и задайте размер тега <div>, который будет охватывать размещенные элементы. Используйте для раздела <div> относительное позиционирование, размещая его тем самым в потоке контента страницы. Когда содержимое на странице добавляется или удаляется, то этот раздел по-прежнему сохраняет свое относительное расположение среди других элементов страницы. Он перемещается по странице вверх или вниз, когда изменяется содержимое страницы;
2. поместите элементы, которые будут находиться внутри раздела, используя абсолютное позиционирование. В этом случае значения left и top для размещаемых элементов всегда измеряются от верхнего левого угла раздела. Эта "локальная" система координат остается неизменной, даже если раздел изменяет положение в потоке элементов страницы.
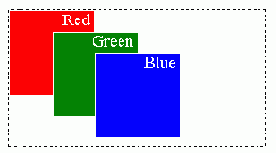
Раздел, показанный на рисунке 6.21, использует относительное позиционирование, чтобы сохранять свое положение среди других элементов XHTML на странице. Он выводится с точечной границей (dotted), чтобы сделать его видимым. Вложенные квадраты позиционируются абсолютно, со значениями top и left, измеряемыми от верхнего левого угла этого раздела.
<style type="text/css"> .DIV {position:relative; width:300px; height:160px; border:dotted 1}
.RED {position:absolute; width:100px; height:100px; left:0px; top:0px; background-color:red; border:solid 1px white; color:white; z-index:1; text-align:right} .GREEN {position:absolute; width:100px; height:100px; left:50px; top:25px; background-color:green; border:solid 1px white; color:white; z-index:2; text-align:right} .BLUE {position:absolute; width:100px; height:100px; left:100px; top:50px; background-color:blue; border:solid 1px white; color:white; z-index:3; text-align:right} </style>
<div class="DIV">
<span class="RED">Red </span> <span class="GREEN">Green </span> <span class="BLUE">Blue </span>
</div>
Листинг 6.35. Код абсолютного позиционирования элементов внутри относительно позиционированного контейнера (html, txt)

Рис. 6.21. Абсолютное позиционирование внутри контейнера с относительным позиционированием
Преимущество использования такой стратегии состоит в том, что раздел контейнера можно перемещать в любое место на странице, а содержащиеся в нем элементы будут сохранять свои абсолютные позиции в разделе. Не требуется заново вычислять их позиции, так как они всегда задаются относительно верхнего левого угла раздела контейнера.
Следующий код применяет такую же стратегию для создания эффект падающей тени. Вывод браузер показан на рисунке 6.22.
<style type="text/css"> div#CONTAIN {position:relative; height:45px; width:180px; border:dotted 1px}
div#BLACK {position:absolute; left:0px; top:0px; z-index:2; font-family: impact; font-size:24pt; color:black} div#SILVER {position:absolute; left:+5px; top:+5px; z-index:1; font-family: impact; font-size:24pt; color:silver} </style>
<div id="CONTAIN"> <div id="SILVER">Drop Shadow</div> <div id="BLACK">Drop Shadow</div> </div>
Листинг 6.36. Код для создания эффекта падающей тени (html, txt)

Рис. 6.22. Абсолютное позиционирование элементов внутри относительно позиционированного контейнера
Охватывающий раздел (позиционированный относительно в потоке содержимого страницы) содержит два слоя элементов для размещения. Контейнерный раздел задан строчной границей (dashed), чтобы показать его размер и положение. Позиции слов и тени можно легко определить по их расстоянию от верхнего левого угла этого раздела (left:0px; top:0px); тень смещается от слов на 5 пикселей (left:+5px; top:+5px). Для слов значение z-index задается большим, чем для тени, чтобы вывести их сверху.
При размещении позиционируемого контента внутри раздела необходимо обычно задать ширину (width) и высоту (height) раздела. Позиционированный раздел имеет по умолчанию ширину, которая распространяется на всю ширину его контейнера - ширину страницы Web, если его контейнерным элементом является тег <body>. При желании можно задать ширину раздела, достаточную для охвата только вложенных элементов, как это делается для приведенного выше примера с падающей тенью. Позиционированный раздел имеет также по умолчанию высоту в 0 пикселей, независимо от его содержимого. Поэтому высоту необходимо задавать достаточно большой, чтобы зарезервировать вертикальное пространство страницы для вывода вложенного контента.
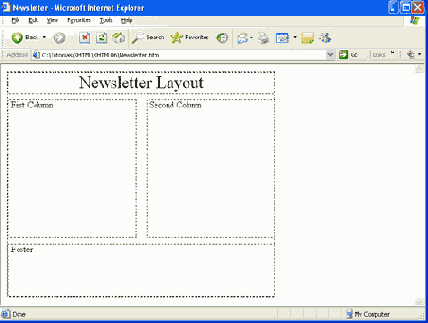
Пример, показанный на рисунке 6.23, является примером более сложного позиционирования. Это модель информационного бюллетеня, использующая приведенную выше стратегию позиционирования. Вокруг различных элементов показаны границы, чтобы можно было увидеть компоновку.

Рис. 6.23. Компоновка информационного бюллетеня с помощью позиционирования элементов
Весь бюллетень содержится внутри раздела с размерами 500 х 420 пикселей с относительным позиционированием, чтобы соответствовать потоку содержимого на странице. Внутри этого охватывающего раздела находятся различные другие разделы, позиционированные абсолютно для точного размещения внутри контейнерного раздела.
Ниже показан примерный код XHTML для этой компоновки бюллетеня. Никакое содержимое еще не было добавлено в бюллетень, на этом этапе проектирования необходимо просто сформировать его компоновку. Содержимое можно легко добавить, когда известно, где оно должно находиться. Обратите, в частности, внимание на типы позиционирования и размеры различных разделов.
Листинг 6.37. Код компоновки информационного бюллетеня, использующий позиционированные элементы (html, txt)
Как легко видеть, можно позиционировать элементы страницы с точностью до пикселя. Это создает небольшие проблемы при определении расстояний в пикселях, но зато можно получить точный контроль над компоновкой страницы и над размещением ее контента.
<div class="DIV">
<span class="RED">Red </span> <span class="GREEN">Green </span> <span class="BLUE">Blue </span>
</div>
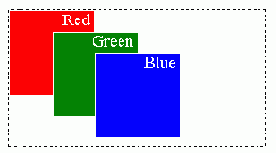
Листинг 6.35. Код абсолютного позиционирования элементов внутри относительно позиционированного контейнера

Рис. 6.21. Абсолютное позиционирование внутри контейнера с относительным позиционированием
Преимущество использования такой стратегии состоит в том, что раздел контейнера можно перемещать в любое место на странице, а содержащиеся в нем элементы будут сохранять свои абсолютные позиции в разделе. Не требуется заново вычислять их позиции, так как они всегда задаются относительно верхнего левого угла раздела контейнера.
Следующий код применяет такую же стратегию для создания эффект падающей тени. Вывод браузер показан на рисунке 6.22.
<style type="text/css"> div#CONTAIN {position:relative; height:45px; width:180px; border:dotted 1px}
div#BLACK {position:absolute; left:0px; top:0px; z-index:2; font-family: impact; font-size:24pt; color:black} div#SILVER {position:absolute; left:+5px; top:+5px; z-index:1; font-family: impact; font-size:24pt; color:silver} </style>
<div id="CONTAIN"> <div id="SILVER">Drop Shadow</div> <div id="BLACK">Drop Shadow</div> </div>
Листинг 6.36. Код для создания эффекта падающей тени

Рис. 6.22. Абсолютное позиционирование элементов внутри относительно позиционированного контейнера
Охватывающий раздел (позиционированный относительно в потоке содержимого страницы) содержит два слоя элементов для размещения. Контейнерный раздел задан строчной границей (dashed), чтобы показать его размер и положение. Позиции слов и тени можно легко определить по их расстоянию от верхнего левого угла этого раздела (left:0px; top:0px); тень смещается от слов на 5 пикселей (left:+5px; top:+5px). Для слов значение z-index задается большим, чем для тени, чтобы вывести их сверху.
При размещении позиционируемого контента внутри раздела необходимо обычно задать ширину (width) и высоту (height) раздела. Позиционированный раздел имеет по умолчанию ширину, которая распространяется на всю ширину его контейнера - ширину страницы Web, если его контейнерным элементом является тег <body>. При желании можно задать ширину раздела, достаточную для охвата только вложенных элементов, как это делается для приведенного выше примера с падающей тенью. Позиционированный раздел имеет также по умолчанию высоту в 0 пикселей, независимо от его содержимого. Поэтому высоту необходимо задавать достаточно большой, чтобы зарезервировать вертикальное пространство страницы для вывода вложенного контента.
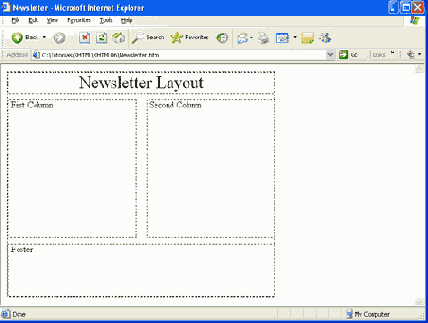
Пример, показанный на рисунке 6.23, является примером более сложного позиционирования. Это модель информационного бюллетеня, использующая приведенную выше стратегию позиционирования. Вокруг различных элементов показаны границы, чтобы можно было увидеть компоновку.

Рис. 6.23. Компоновка информационного бюллетеня с помощью позиционирования элементов
Весь бюллетень содержится внутри раздела с размерами 500 х 420 пикселей с относительным позиционированием, чтобы соответствовать потоку содержимого на странице. Внутри этого охватывающего раздела находятся различные другие разделы, позиционированные абсолютно для точного размещения внутри контейнерного раздела.
Ниже показан примерный код XHTML для этой компоновки бюллетеня. Никакое содержимое еще не было добавлено в бюллетень, на этом этапе проектирования необходимо просто сформировать его компоновку. Содержимое можно легко добавить, когда известно, где оно должно находиться. Обратите, в частности, внимание на типы позиционирования и размеры различных разделов.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <title>Newsletter</title>
<style type="text/css"> div#OUTER {position:relative; width:500px; height:420px; border:dotted 1} div#HEAD {position:absolute; left:0px; top:0px; width:500px; height:40px; border:dotted 1; text-align:center; font-size:24pt} div#COL1 {position:absolute; left:0px; top:50px; width:240px; height:260px; border:dotted 1} div#COL2 {position:absolute; left:260px; top:50px; width:240px; height:260px; border:dotted 1} div#FOOT {position:absolute; left:0px; top:320px; width:500px; height:100px; border:dotted 1} </style>
</head> <body>
<div id="OUTER">
<div id="HEAD"> Newsletter Layout </div>
<div id="COL1"> First Column </div>
<div id="COL2"> Second Column </div>
<div id="FOOT"> Footer </div>
</div>
</body> </html>
Листинг 6.37. Код компоновки информационного бюллетеня, использующий позиционированные элементы
Как легко видеть, можно позиционировать элементы страницы с точностью до пикселя. Это создает небольшие проблемы при определении расстояний в пикселях, но зато можно получить точный контроль над компоновкой страницы и над размещением ее контента.


 | © 2003-2007 INTUIT.ru. Все права защищены. |
