Основы работы с XHTML и CSS
Стили границ
Стили границ включают свойства, назначенные типу границы, ее толщине и ее цвету. Эти свойства перечислены в следующей таблице.
| border-style border-top-style border-right-style border-bottom-style border-left-style | Dashed dotted double groove inset none outset ridge solid |
| border-width border-top-width border-right-width border-bottom-width border-left-width | thin medium thick npx |
| border-color border-top-color border-right-color border-bottom-color border-left-color | #000000 - #FFFFFF color name rgb(r,g,b) |
| Border | border:style size color |
Свойства стиля, толщины, и цвета границы могут применяться ко всем четырем сторонам элемента XHTML или выборочно применяться к отдельным сторонам. Например, пятью типами свойств стиля границы являются:
border-style - применяется ко всем четырем сторонам; border-top-style - применяется только к верхнему краю; border-right-style - применяется только к правому краю; border-bottom-style - применяется только к нижнему краю; border-left-style - применяется только к левому краю.
Когда спецификация границы применяется ко всем четырем сторонам элемента, то сокращенное свойство border объединяет значения стиля (style), толщины (width) и цвета (color), заданные в этом порядке и разделенные пробелами, в одном объявлении свойства. То есть вместо кодирования трех отдельных спецификаций
border-style:solid border-width:1px border-color:black
можно объединить эти настройки в одном свойстве границы:
border:solid 1 black
Не обязательно задавать все три эти значения, но присутствующие должны быть записаны в правильном порядке: border:solid 1px (неопределенный цвет).
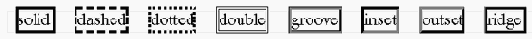
На выбор существует восемь стилей границы (solid dashed dotted double groove inset outset ridge). Эти стили показаны на рисунке 6.6, с толщиной, равной 3 пикселям. Более тонкая граница не выводит некоторые из этих стилей.

Рис. 6.6. Стили границы
Границы обычно применяются к таким тегам, как <div>, <p>, и <span>, которые являются контейнерами для текста. Однако можно экспериментировать и с другими тегами, чтобы увидеть возможный результат для их границы.
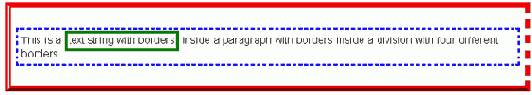
Чтобы проиллюстрировать варианты оформления, следующий раздел <div> выводится с границей, которая имеет различные стили для всех четырех сторон. Раздел содержит параграф, который имеет свои собственные настройки границы и включает строку текста со своей собственной границей.
<style type="text/css"> div#A {border-width:7px; border-color:red; border-top-style:solid; border-right-style:dashed; border-bottom-style:ridge; border-left-style:double}
p#B {border:dashed 3px blue}
span#C {border:solid 4px green} </style>
<div id="A"> <p id="B">This is a <span id="C">text string with borders</span> inside a paragraph with borders inside a division with four different borders.</p> </div>
Листинг 6.22. Код для различных стилей границы (html, txt)

Рис. 6.7. Границы, окружающие элементы страницы
Так как охватывающий раздел выводит различные границы на каждой из четырех сторон, для каждой стороны заданы индивидуальные спецификации. Поскольку вокруг всех сторон и вложенного текста заданы одинаковые границы, для этих контейнеров задано сокращенное свойство границы. Хотя добавление границ к элементам страницы вряд ли будет использоваться слишком часто, этот пример показывает возможные настройки границы.
