Основы работы с XHTML и CSS
Атрибут rowspan
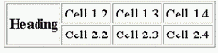
Таким же образом, как объединяются столбцы, можно объединить строки двух или нескольких смежных ячеек с помощью атрибута rowspan="n", как показано на рисунке 8.35.

Рис. 8.35. Таблица с объединенными строками
<style type="text/css"> table {border:outset 1px} table td {border:inset 1px; padding:3px} table td#HEAD {font-weight:bold; text-align:center; background-color:#F0F0F0} </style>
<table> <tr> <td id="HEAD" rowspan="2">Heading</td> <td>Cell 1.2</td> <td>Cell 1.3</td> <td>Cell 1.4</td> </tr> <tr> <td>Cell 2.2</td> <td>Cell 2.3</td> <td>Cell 2.4</td> </tr> </table>
Листинг 8.35. Код для объединения строк таблицы (html, txt)
Обратите внимание, что первая ячейка в первой строке объединяет два строки. Поэтому во второй строке надо определить на одну ячейку меньше. Первая строка имеет четыре тега <td>; во второй строке требуется только три тега <td>, так как первая ячейка в этой строке объединена с предшествующей строкой.
