Основы работы с XHTML и CSS
Цвет границ ячеек
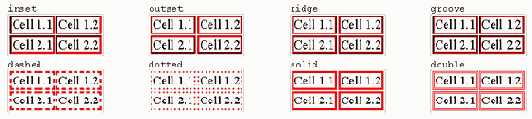
Границы вокруг ячеек таблицы оформляются и окрашиваются независимо от внешней границы. В следующих примерах внешняя граница имеет толщину 1 пиксель, а границы ячеек имеют красный цвет и толщину 3 пикселя.
<style type="text/css"> table {border:solid 1px} td {border:style 3px rgb(255,0,0)} </style>
Листинг 8.19. Общая таблица стилей для цветов границ ячеек таблицы (html, txt)

увеличить изображение
Рис. 8.15. Варианты стилей границ таблицы и цвета
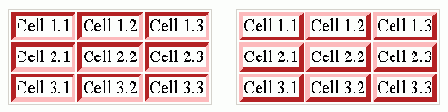
Как и в случае границы таблицы, границы ячеек можно оформлять и окрашивать независимо. На рисунке 8.16 все ячейки в двух таблицах оформлены сплошными (solid) границами толщиной 5 пикселей. Для их сторон используются различные оттенки красного цвета для создания 3-D эффектов, подобных границам inset и outset. Две примененные таблицы стилей показаны на листинге 8.20.

Рис. 8.16. Таблицы с индивидуальными цветами границ ячеек
<style type="text/css"> <!-- Inset Style --> table {border:solid 1px} table td {border:solid 5px; border-top-color:#FEB9B9; border-right-color:#B22222; border-bottom-color:#B22222; border-left-color:#FEB9B9} </style>
<style type="text/css"> <!-- Outset Style --> table {border:solid 1px} table td {border:solid 5px; border-top-color:#B22222; border-right-color:#FEB9B9; border-bottom-color:#FEB9B9; border-left-color:#B22222} </style>
Листинг 8.20. Код таблицы стилей для таблиц с индивидуальными цветами границ ячеек (html, txt)
