Основы работы с XHTML и CSS
Индивидуальные стили границ
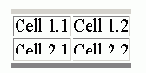
В приведенных выше примерах границы выводятся вокруг всех четырех сторон таблицы. Однако можно определить индивидуальное оформление для отдельных сторон. С помощью свойств border-top, border-bottom, border-left, и border-right можно выборочно задавать границы вокруг таблицы. Например, таблица на рисунке 8.5 выводит только верхнюю и нижнюю границы с помощью таблицы стилей, заданной на листинге 8.10.
<style type="text/css"> table {border-top:outset 5px; border-bottom:outset 5px} td {border:inset 1px} </style>
Листинг 8.10. Таблица стилей для верхней и нижней границ таблицы (html, txt)

Рис. 8.5. Таблица с верхней и нижней границами
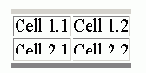
В приведенных выше примерах границы выводятся вокруг всех четырех сторон таблицы. Однако можно определить индивидуальное оформление для отдельных сторон. С помощью свойств border-top, border-bottom, border-left, и border-right можно выборочно задавать границы вокруг таблицы. Например, таблица на рисунке 8.5 выводит только верхнюю и нижнюю границы с помощью таблицы стилей, заданной на листинге 8.10.
<style type="text/css"> table {border-top:outset 5px; border-bottom:outset 5px} td {border:inset 1px} </style>
Листинг 8.10. Таблица стилей для верхней и нижней границ таблицы

Рис. 8.5. Таблица с верхней и нижней границами
Границы ячеек можно оформлять независимо друг от друга. Если потребуется, то каждая ячейка может иметь индивидуальный стиль границы. Однако обычно только отдельным ячейкам задают выделяющиеся границы, чтобы подчеркнуть их содержимое. Конечно, границы ячеек при этом не должны быть сжаты.
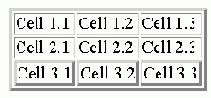
Следующая таблица выводит отличающиеся границы ячеек для нижней строки.

Рис. 8.9. Выделение строки таблицы с помощью границ ячеек
Такой результат можно получить, применяя линейную таблицу стилей к выбранным ячейкам. Однако такая ситуация особенно подходит для использования селекторов ID и контекстных селекторов. Полный код таблицы и оформления (таблицы стилей) показаны ниже.
<style type="text/css"> table#TAB1 {border:outset 3px} table#TAB1 td {border:inset 1px} table#TAB1 tr#ROW3 td {border:outset 3px} </style>
<table id="TAB1"> <tr> <td>Cell 1.1<</td> <td>Cell 1.2<</td> <td>Cell 1.3</td> </tr> <tr> <td>Cell 2.1</td> <td>Cell 2.2</td> <td>Cell 2.3</td> </tr> <tr id="ROW3"> <td>Cell 3.1</td> <td>Cell 3.2</td> <td>Cell 3.3</td> </tr> </table>
Листинг 8.13. Код выделения строки таблицы с помощью границ ячеек
Самой таблице присваивается id, чтобы уникальным образом идентифицировать ее среди других таблиц на странице. В этой строке применяется специальное оформление границы для ее ячеек.
В таблице стилей для таблицы задан стиль внешней границы с помощью ID-селектора table#TAB1, который выбирает для приложения стиля границы тег <table> с id="TAB1". Контекстный селектор table#TAB1 td задает для всех ячеек этой таблицы внутреннюю границу толщиной 1 пиксель - т.е. там, где тег <td> содержится внутри тега <table> для таблицы с id="TAB1".
Контекстный селектор используется также для оформления последней строки таблицы. В селекторе table#TAB1 tr#ROW3 td применяется 3-пиксельная внешняя граница - т.е. там, где тег <td> содержится внутри тега <tr> с id="ROW3", который содержится внутри тега <table> с id="TAB1" .
Если только одна ячейка имеет стили границ, то этой ячейке можно задать id, например, id="CELL9". Затем селектором оформления этой одной ячейки будет
table#TAB1 td#CELL9 {border:outset 3px}
где тег <td> с id="CELL9" содержится внутри тега <table> с id="TAB1". В этом случае не нужно будет определять строку таблицы.
