Основы работы с XHTML и CSS
Исключенные атрибуты тега <table>
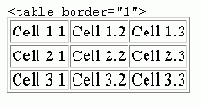
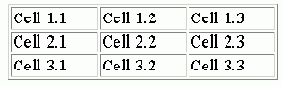
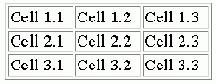
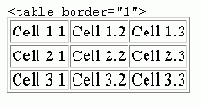
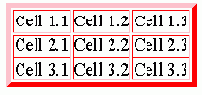
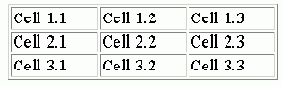
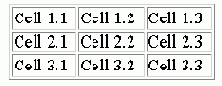
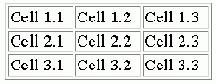
Границы вокруг таблицы и между ячейками таблицы выводятся с помощью атрибута border="n" тега <table>, где n является толщиной внешней границы в пикселях. Следующая таблица имеет границу толщиной 1 пиксель:

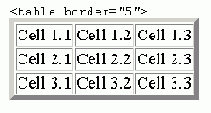
Изменение толщины внешней границы не влияет на величину границ ячеек. Используемым по умолчанию стилем внешней границы является "outset", внутренних границ - "inset".

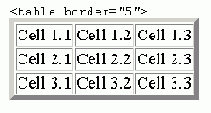
Цвет границы можно определить с помощью атрибута bordercolor="color" тега <table>, где color будет именем цвета или шестнадцатеричным значением.
<table border="5" bordercolor="red">

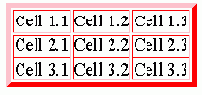
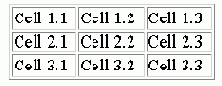
Эффект окрашенной тени можно создавать у внешней границы таблицы с помощью атрибутов bordercolordark="color" и bordercolorlight="color".
<table border="5" bordercolordark="red" bordercolorlight="pink">

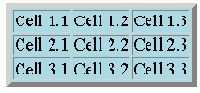
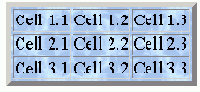
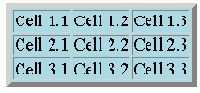
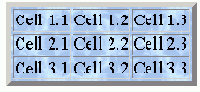
Цвет фона таблицы задается атрибутом bgcolor="color". При применении в теге <table> фон станет цветным.
<table border="5" bgcolor="lightblue">

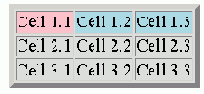
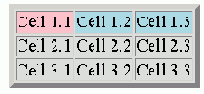
Цвет фона ячеек задается с помощью атрибута bgcolor в теге <tr> (для окрашивания строки) или в теге <td> (для окрашивания ячейки). Цвет ячейки переопределяет цвет строки, который, в свою очередь, переопределяет цвет фона таблицы. Следующая таблица определяет цвет строки, одна из ячеек которой имеет другой цвет фона.
<table border="5" bgcolor="gainsboro"> <tr bgcolor="lightblue"> <td bgcolor="pink">

Фоновое изображение задается атрибутом background="url". Фоновые изображения можно применять в отдельных ячейках таблицы, кодируя этот атрибут в теге <td>.
<table border="5" background="bkgnd.jpg">

Эти атрибуты таблицы, строки и ячейки являются исключенными и должны заменяться эквивалентными свойствами таблицы стилей.
Ширина таблицы задается атрибутом width="n" тега <table>, где n является значением ширины в пикселях или процентом ширины окна браузера.
<table border="1" width="35%">

Ширину ячеек можно задавать значением в пикселях или процентом с помощью атрибута width, закодированного в теге <td> или <th>. Высота ячейки задается с помощью атрибута height="n".
<table border="1" align="right">

Таблицу можно выровнять влево или вправо на странице с помощью атрибута align="left|right" тега <table>. Текст будет обтекать вокруг помещенной таблицы. Пробелы вокруг таблицы можно добавить с помощью задания полей в таблице стилей. Таблица с атрибутом align="center" появляется одна на строке, выровненная по центру.
<table border="1" align="center">

Текст выравнивается по горизонтали в ячейках с помощью атрибута align="left|center|right", задаваемого в тегах <tr>, <td>, or <th>. Текст выравнивается по вертикали в ячейках с помощью задаваемого в ячейке атрибута valign="top|middle|bottom".
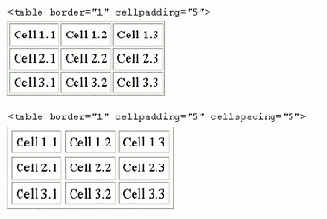
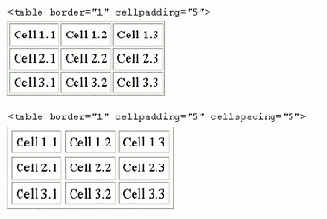
Отступ в ячейке определяют с помощью атрибута cellpadding="n" (пикселей), кодируемого в теге <table>. Интервал между ячейками задается атрибутом cellspacing="n" (пиксели). Атрибут cellspacing должен использоваться, пока браузеры не реализуют предложенное свойство стиля border-spacing.

Сворачиванием текста в ячейках можно управлять, задавая nowrap или nowrap="true" для любой ячейки таблицы: <td nowrap> или <td nowrap="true">.
Границы вокруг таблицы и между ячейками таблицы выводятся с помощью атрибута border="n" тега <table>, где n является толщиной внешней границы в пикселях. Следующая таблица имеет границу толщиной 1 пиксель:

Изменение толщины внешней границы не влияет на величину границ ячеек. Используемым по умолчанию стилем внешней границы является "outset", внутренних границ - "inset".

Цвет границы можно определить с помощью атрибута bordercolor="color" тега <table>, где color будет именем цвета или шестнадцатеричным значением.
<table border="5" bordercolor="red">

Эффект окрашенной тени можно создавать у внешней границы таблицы с помощью атрибутов bordercolordark="color" и bordercolorlight="color".
<table border="5" bordercolordark="red" bordercolorlight="pink">

Цвет фона таблицы задается атрибутом bgcolor="color". При применении в теге <table> фон станет цветным.
<table border="5" bgcolor="lightblue">

Цвет фона ячеек задается с помощью атрибута bgcolor в теге <tr> (для окрашивания строки) или в теге <td> (для окрашивания ячейки). Цвет ячейки переопределяет цвет строки, который, в свою очередь, переопределяет цвет фона таблицы. Следующая таблица определяет цвет строки, одна из ячеек которой имеет другой цвет фона.
<table border="5" bgcolor="gainsboro"> <tr bgcolor="lightblue"> <td bgcolor="pink">

Фоновое изображение задается атрибутом background="url". Фоновые изображения можно применять в отдельных ячейках таблицы, кодируя этот атрибут в теге <td>.
<table border="5" background="bkgnd.jpg">

Эти атрибуты таблицы, строки и ячейки являются исключенными и должны заменяться эквивалентными свойствами таблицы стилей.
Ширина таблицы задается атрибутом width="n" тега <table>, где n является значением ширины в пикселях или процентом ширины окна браузера.
<table border="1" width="35%">

Ширину ячеек можно задавать значением в пикселях или процентом с помощью атрибута width, закодированного в теге <td> или <th>. Высота ячейки задается с помощью атрибута height="n".
<table border="1" align="right">

Таблицу можно выровнять влево или вправо на странице с помощью атрибута align="left|right" тега <table>. Текст будет обтекать вокруг помещенной таблицы. Пробелы вокруг таблицы можно добавить с помощью задания полей в таблице стилей. Таблица с атрибутом align="center" появляется одна на строке, выровненная по центру.
<table border="1" align="center">

Текст выравнивается по горизонтали в ячейках с помощью атрибута align="left|center|right", задаваемого в тегах <tr>, <td>, or <th>. Текст выравнивается по вертикали в ячейках с помощью задаваемого в ячейке атрибута valign="top|middle|bottom".
Отступ в ячейке определяют с помощью атрибута cellpadding="n" (пикселей), кодируемого в теге <table>. Интервал между ячейками задается атрибутом cellspacing="n" (пиксели). Атрибут cellspacing должен использоваться, пока браузеры не реализуют предложенное свойство стиля border-spacing.

Сворачиванием текста в ячейках можно управлять, задавая nowrap или nowrap="true" для любой ячейки таблицы: <td nowrap> или <td nowrap="true">.
