Основы работы с XHTML и CSS
Разбиение таблицы на группы
При работе с большими таблицами с различным размером ячеек, выравниванием и цветом можно создать более упорядоченную структуру таблицы, объединяя строки и столбцы в группы. В этом случае можно задавать спецификации структуры и оформления для групп, что позволяет автоматически распространять эти свойства на отдельные ячейки, содержащиеся в группах.
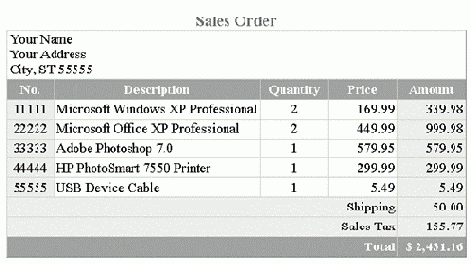
Таблица на рисунке 8.40 использует специальные теги таблицы <thead>, <tbody> и <tfoot> для классификации и организации строк в таблице; теги <colgroup> и <col/> применяют выборочные стили к группам столбцов.

Рис. 8.40. Таблица с группами строк и столбцов
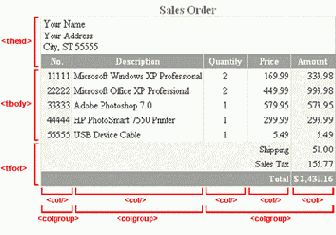
Поучительно рассмотреть общую компоновку этой таблицы и ее отдельные компоненты в схематической форме. Ниже показано такое представление, определяющее различные группы элементов таблицы, и основные теги, используемые для ее структуризации.

Рис. 8.41. Структурная организация таблицы
Существует три основные структурные части таблицы, "заголовок таблицы", "тело таблицы" и "нижняя часть таблицы", которые выделены с помощью соответствующих тегов <thead>, <tbody> и <tfoot>. Схема кода XHTML для этих частей показана ниже.
<table>
<caption>Sales Order</caption>
<thead> Код XHTML заголовка таблицы </thead>
<tfoot> Код XHTML нижней части таблицы </tfoot>
<tbody> Код XHTML тела таблицы </tbody>
</table>
Листинг 8.42. Схема кода заголовка, тела и нижней части таблицы (html, txt)
При организации кода для этих разделов теги <thead> и <tfoot> должны появиться перед тегом <tbody>.
