Основы работы с XHTML и CSS
Ширина и высота таблицы
Общая ширина таблицы задается свойством width; ее высота задается свойством height. Размеры можно измерять в пикселях - для задания точных размеров; или они могут выражаться в процентах от ширины и высоты окна браузера - чтобы размер таблицы изменялся в соответствии с размером окна.
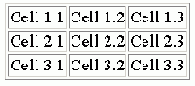
Таблица на рисунке 8.20 имеет ширину и высоту, которые задаются по умолчанию; ее размер не превышает размера, необходимого для вывода содержащихся в ячейках данных.

Рис. 8.20. Таблица с шириной и высотой по умолчанию
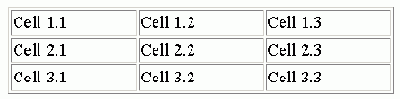
Та же самая таблица показана на рисунке 8.21, с заданными в сопровождающей таблице стилей шириной и высотой.

Рис. 8.21. Таблица с заданной шириной и высотой
<style type="text/css"> table {border:outset 1; width:50%; height:100px} table td {border:inset 1} </style>
Листинг 8.24. Код таблицы с заданной шириной и высотой (html, txt)
Ширина таблицы задана как 50% от ширины страницы. При изменении размера окна браузера можно будет видеть, что ширина таблицы остается равной половине ширины страницы. Высота определена равной 100 пикселям и не меняется при изменении размера окна. Хотя обычно принято определять ширину таблицы согласно задачам визуального проектирования, высота таблицы обычно остается свободной - для расширения до того количества строк, которое необходимо.
