Основы работы с XHTML и CSS
Ширина столбцов
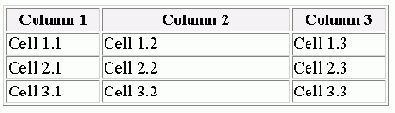
Шириной столбцов можно управлять, определяя размер ячейки каждого столбца. Эта ширина одной ячейки становится шириной, которой будут соответствовать все остальные ячейки столбца. Следующая таблица имеет размер в 50% от ширины окна. Затем ячейкам в первой строке таблицы, содержащим в данном случае заголовки столбцов, задают ширину в процентах от ширины таблиц, а не ширины страницы. Поэтому сумма значений ширины столбцов должна составлять 100% полной ширины таблицы.

Рис. 8.22. Таблица с заданной шириной столбцов
<style type="text/css"> table {border:outset 1; width:50%} table td {border:inset 1} table tr#HEAD {font-weight:bold; text-align:center; background-color:#F0F0F0} table td#CELL1 {width:25%} table td#CELL2 {width:50%} table td#CELL3 {width:25%} </style>
<table> <tr id="HEAD"> <td id="CELL1">Column 1</td> <td id="CELL2">Column 2</td> <td id="CELL3">Column 3</td> </tr> <tr> <td>Cell 1.1</td> <td>Cell 1.2</td> <td>Cell 1.3</td> </tr> <tr> <td>Cell 2.1</td> <td>Cell 2.2</td> <td>Cell 2.3</td> </tr> <tr> <td>Cell 3.1</td> <td>Cell 3.2</td> <td>Cell 3.3</td> </tr> </table>
Листинг 8.25. Код таблицы с заданной шириной столбцов (html, txt)
Не требуется обязательно задавать процент ширины для всех ячеек строки. Для всех остальных ячеек строки браузер задаст одинаковый размер, так, чтобы общая сумма значений ширины всех ячеек в строке составляла 100% ширины таблицы. Если ширина ячейки будет недостаточна для вывода ее данных, то браузер увеличит ширину до необходимого минимума.
Вместо использования процентов можно определять ширину таблицы в пикселях. Однако обычно желательно использовать проценты, чтобы дать браузеру достаточно свободы в определении размера таблицы для размещения в доступной ширине окна. Высоту строк можно задавать таким же образом, как задается ширина столбцов: определяя высоту одной ячейки в строке; остальные ячейки изменяют свою высоту в соответствии с этой высотой. Если нет специальной причины для изменения высоты строки, то лучше предоставить браузеру возможность самому определить необходимую высоту для вывода данных таблицы.
