Основы работы с XHTML и CSS
Сжатие границ ячеек
Границы вокруг ячеек таблицы обычно выводятся независимо друг от друга. То есть, каждая ячейка окружена своей собственной границей, создавая вид "удвоенной границы" у смежных ячеек. Эти удвоенные границы можно сжать в одиночные границы, задавая для таблицы свойство стиля border-collapse.
| border-collapse | separate collapse |
Применяемой по умолчанию настройкой границы таблицы является border-collapse:separate. При задании border-collapse:collapse ячейки совместно используют "одиночные границы" между собой. Этот эффект иллюстрируется в таблицах на рисунке 8.6, оформленных со сжатыми границами.
<style type="text/css"> table {border:style 5; border-collapse:collapse} td {border:solid 1px} </style>
Листинг 8.11. Таблица стилей для сжатия границ таблицы (html, txt)

увеличить изображение
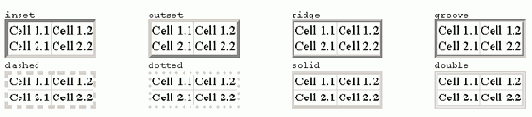
Рис. 8.6. Таблицы со сжатыми границами ячеек
Отметим, что сжатые границы определяют для тега <table>, хотя этот параметр применяется к ячейкам таблицы. Нельзя также выборочно применить сжатие границ к отдельным ячейкам. Когда границы таблицы сжаты, все границы ячеек оформляются как border:solid 1px; другие стили и толщины не распознаются.
