Основы работы с XHTML и CSS
Программирование плеера
При задании для параметра uiMode значения value="none", элементы управления плеера Media Player не выводятся. Выводится только экран. Это может быть подходящей настройкой, когда плеер запускается автоматически или если пользователь знает, что элементы управления доступны для запуска и остановки воспроизведения в "контекстном меню", выводимом при щелчке правой кнопкой мыши в окне плеера. Однако обычно стандартные элементы управления скрыты, потому что они будут запрограммированы самостоятельно.
Хотя это не учебник по программированию страниц Web, достаточно просто задать свои собственные управляющие кнопки для Media Player. Это сделано для показанного ниже плеера.

Рис. 9.7. Программирование Media Player
<object id="Player" classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6" width="70" height="70"> <param name="URL" value="Never Be Hungry.wav"/> <param name="autoStart" value="false"/> <param name="uiMode" value="none"/> </object>
<input type="button" value="Start" style="font-size:8pt" onclick="Player.controls.play()"/> <input type="button" value="Start" style="font-size:8pt" onclick="Player.controls.stop()"/>
Листинг 9.5. Код программирования элементов управления Media Player (html, txt)
Прежде всего, необходимо задать для Player значение id, чтобы на него можно было ссылаться в сценарии. Здесь id="Player" присваивается тегу <object>. Параметру uiMode задается значение value="none", чтобы подавить вывод элементов управления, автозапуск autoStart выключается, а свойства стиля width и height задают размер экрана визуализации.
При удалении панели управления необходимо создать собственные кнопки "Start" и "Stop" для управления плеером. Эти кнопки создаются с помощью элементов управления <input type="button"/>. (Создание кнопок рассматривается далее).
Чтобы сделать кнопки реагирующими на щелчок мыши, кнопкам добавляется обработчики событий onclick. Эти обработчики событий кодируются с помощью операторов JavaScript для управления плеером. Для кнопки "Start" оператор Player.controls.play() вызывает метод play() плеера Player, чтобы начать воспроизведение, для кнопки "Stop" оператор Player.controls.stop() вызывает метод stop() плеера Player, чтобы остановить воспроизведение. Вот, собственно, и все.
Фактически не требуется даже вообще выводить плеер Player. Для воспроизведения аудио можно скрыть его полностью и включать и выключать звук с помощью запрограммированных кнопок. Задайте в коде для тега <object> значения width и height как 0px и создайте кнопки управления.

Рис. 9.8. Кнопки скрытого Media Player
<object id="Player2" classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6" width="0" height="0"> <param name="URL" value="Never Be Hungry.wav"/> <param name="autoStart" value="false"/> </object>
<input type="button" value="Start" onclick="Player2.controls.play()"/> <input type="button" value="Stop" onclick="Player2.controls.stop()"/>
Листинг 9.6. Код программирования скрытого Media Player (html, txt)
Так как Media Player невидим, то не имеет значения, где на странице записывается тег <object>.
Если посмотреть внимательно, то можно заметить небольшую точку в нижнем левом углу кнопки "Start". Это Media Player, редуцированный до одной точки, при задании его ширины и высоты равными 0 пикселей. Если желательно полностью исключить точку, включите таблицу стилей для Player с width:0px и height:0px.
При задании для параметра uiMode значения value="none", элементы управления плеера Media Player не выводятся. Выводится только экран. Это может быть подходящей настройкой, когда плеер запускается автоматически или если пользователь знает, что элементы управления доступны для запуска и остановки воспроизведения в "контекстном меню", выводимом при щелчке правой кнопкой мыши в окне плеера. Однако обычно стандартные элементы управления скрыты, потому что они будут запрограммированы самостоятельно.
Хотя это не учебник по программированию страниц Web, достаточно просто задать свои собственные управляющие кнопки для Media Player. Это сделано для показанного ниже плеера.

Рис. 9.7. Программирование Media Player
<object id="Player" classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6" width="70" height="70"> <param name="URL" value="Never Be Hungry.wav"/> <param name="autoStart" value="false"/> <param name="uiMode" value="none"/> </object>
<input type="button" value="Start" style="font-size:8pt" onclick="Player.controls.play()"/> <input type="button" value="Start" style="font-size:8pt" onclick="Player.controls.stop()"/>
Листинг 9.5. Код программирования элементов управления Media Player
Прежде всего, необходимо задать для Player значение id, чтобы на него можно было ссылаться в сценарии. Здесь id="Player" присваивается тегу <object>. Параметру uiMode задается значение value="none", чтобы подавить вывод элементов управления, автозапуск autoStart выключается, а свойства стиля width и height задают размер экрана визуализации.
При удалении панели управления необходимо создать собственные кнопки "Start" и "Stop" для управления плеером. Эти кнопки создаются с помощью элементов управления <input type="button"/>. (Создание кнопок рассматривается далее).
Чтобы сделать кнопки реагирующими на щелчок мыши, кнопкам добавляется обработчики событий onclick. Эти обработчики событий кодируются с помощью операторов JavaScript для управления плеером. Для кнопки "Start" оператор Player.controls.play() вызывает метод play() плеера Player, чтобы начать воспроизведение, для кнопки "Stop" оператор Player.controls.stop() вызывает метод stop() плеера Player, чтобы остановить воспроизведение. Вот, собственно, и все.
Фактически не требуется даже вообще выводить плеер Player. Для воспроизведения аудио можно скрыть его полностью и включать и выключать звук с помощью запрограммированных кнопок. Задайте в коде для тега <object> значения width и height как 0px и создайте кнопки управления.

Рис. 9.8. Кнопки скрытого Media Player
<object id="Player2" classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6" width="0" height="0"> <param name="URL" value="Never Be Hungry.wav"/> <param name="autoStart" value="false"/> </object>
<input type="button" value="Start" onclick="Player2.controls.play()"/> <input type="button" value="Stop" onclick="Player2.controls.stop()"/>
Листинг 9.6. Код программирования скрытого Media Player
Так как Media Player невидим, то не имеет значения, где на странице записывается тег <object>.
Если посмотреть внимательно, то можно заметить небольшую точку в нижнем левом углу кнопки "Start". Это Media Player, редуцированный до одной точки, при задании его ширины и высоты равными 0 пикселей. Если желательно полностью исключить точку, включите таблицу стилей для Player с width:0px и height:0px.
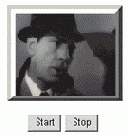
Такое же программирование, как и в случае аудиофайлов, применимо к видеофайлам. Стандартную панель управления можно удалить из Media Player и заменить программируемыми кнопками. Следующий код и кнопки скрывают вывод Media Player и окружают экран стилизованной рамкой для размещения плеера внутри оформленного тега <div>. Добавлены также кнопки для запуска и остановки плеера.

Рис. 9.12. Запрограммированный Media Player
<div style="border:outset 10"> <object id="Player" classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6" width="150" height="122"> <param name="URL" value="Casablanca.wmv"/> <param name="autoStart" value="false"/> <param name="uiMode" value="none"/> </object> </div>
<input type="button" value="Start" style="font-size:8pt" onclick="Player.controls.play()"/> <input type="button" value="Start" style="font-size:8pt" onclick="Player.controls.stop()"/>
Листинг 9.11. Код программирования Media Player
