Основы работы с XHTML и CSS
Воспроизведение нескольких звуков
После небольшой модификации сценария можно воспроизводить несколько звуков с помощью одного и того же Media Player. В следующем примере проигрываются голоса четырех различных животных при щелчке на четырех отдельных тегах <img/>. Тег <object> скрывает Media Player и не задает никаких тегов <param>. Поэтому никакой файл для воспроизведения не задается; только невидимый плеер встроен в страницу.

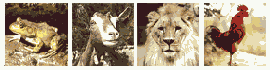
Рис. 9.9. Воспроизведение нескольких звуковых файлов через один Media Player
<object id="Player" classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6" width="0" height="0"> </object>
<img src="Bullfrog.gif" alt="Picture of bullfrog" onclick="Player.URL='Bullfrog.wav'; Player.controls.play()"/> <img src="Goat.gif" alt="Picture of goat" onclick="Player.URL='Goat.wav'; Player.controls.play()"/> <img src="Lion.gif" alt="Picture of lion" onclick="Player.URL='Lion.wav'; Player.controls.play()"/> <img src="Rooster.gif" alt="Picture of rooster" onclick="Player.URL='Rooster.wav'; Player.controls.play()"/>
Листинг 9.7. Код для воспроизведения нескольких звуковых файлов через один Media Player (html, txt)
В обработчиках событий требуется пара операторов JavaScript. Первый оператор присваивает звуковой файл свойству URL плеера: Player.URL='filename.wav'; второй оператор запускает его воспроизведение: Player.controls.play(). Не нужно кодировать сценарий stop(), так как звуки будут очень короткими.
Отметим, что весь сценарий обработчика событий заключен в двойные кавычки, что имя звукового файла заключено в одиночные кавычки и что два оператора разделены точкой с запятой.
Даже человек, незнакомый с языком JavaScript, сможет модифицировать и включить этот сценарий в любой тег, который будет использоваться для загрузки и воспроизведения звуковых файлов встроенным плеером Media Player.
