Основы работы с XHTML и CSS
Встраивание файлов аудио
Встраивание Media Player в страницу Web реализуется с помощью тега <object>. Этот тег является обобщенным способом встраивания многочисленных видов объектов в страницу Web. Его общий формат для встраивания файлов аудио показан ниже.
<object classid="classID" width="n" height="n" > <param name="URL" value="url"/> <param name="autoStart" value="true|false"/> <param name="uiMode" value="none|mini|full"/> </object>
Листинг 9.2. Общий формат тега <object> (html, txt)
Тег <object> является линейным тегом, т.е. он должен быть вложен в блочный тег, чтобы пройти проверку XHTML.
classid является числом, которое идентифицирует тип объекта для встраивания в страницу. Для Media Player этим значением будет:
classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6"
Со своими настройками по умолчанию Player выводит видеоэкран и управляющие элементы воспроизведения. Экран используется для вывода визуального сопровождения (цветомузыки), которое изменяется в ответ на аудиосигнал. Применяемый по умолчанию размер Player можно изменить, кодируя атрибуты ширины и высоты, задающие размеры в пикселях.
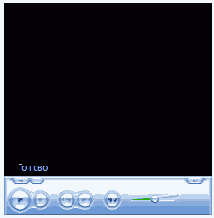
Встроенный Media Player для аудио представления показан на рисунке 9.4, а его код - на листинге 9.3. Адрес URL указывает на аудиофайл в том же каталоге, где содержится эта страница Web. Player выводится с экраном визуализации и размерами по умолчанию, воспроизведение не начинается, пока не будет нажата кнопка "Play".

Рис. 9.4. Встроенный Media Player для воспроизведения аудио файла
<object classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6"> <param name="URL" value="PeopleWillCome.wav"/> <param name="autoStart" value="false"/> </object>
Листинг 9.3. Код встраивания Media Player для воспроизведения аудиофайла (html, txt)
Тег <object> имеет набор параметров запуска (param) для Player. Необходимо задать параметр name="URL" и определить расположение value="url" аудиофайла. Будет или нет файл воспроизводиться немедленно после загрузки страницы, задается в параметре name="autoStart". Значение этого параметра по умолчанию value="true"; задание value="false" требует, чтобы пользователь инициировал воспроизведение, нажимая кнопку "Play" на панели управления. Если видеоэкран выводить не требуется, можно включить значение height="45"; в этом случае будут выводиться только элементы управления.

Рис. 9.5. Встроенный Media Player, выводящий только элементы управления
Параметр name="uiMode" тега <object> позволяет задать вывод характеристик встроенного плеера. Его значение по умолчанию value="full" создает полный экран вывода и полный набор элементов управления. Со значением value="mini" создается сокращенный экран визуализации и минимальный набор элементов управления без индикатора степени выполнения или кнопок селектора трека. Типичный минимальный вывод показан ниже, в данном случае - с заданной шириной и высотой плеера.

Рис. 9.6. Встроенный Media Player в режиме "mini"
<object classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6" width="150" height="160"> <param name="URL" value="PeopleWillCome.wav"/> <param name="autoStart" value="false"/> <param name="uiMode" value="mini"/> </object>
Листинг 9.4. Код для задания Media Player в режиме "mini" (html, txt)
