Основы работы с XHTML и CSS
Атрибут type
Тег <input/> содержит атрибут type для определения его как текстового поля ввода. Существует два различных типа элементов управления текстовым вводом. Если type="text" или если атрибут type не определен, то тип поля является стандартным текстовым полем для ввода информации. Если type="password", то создается аналогичный элемент управления, но вводимые символы выводятся в поле как символы маркеры, чтобы скрыть вводимую информацию. Тег <input/> является линейным, требующим включения в блочный тег.
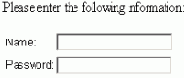
Два типа элементов управления показаны ниже, вместе с кодом для их создания. Элементы управления выводятся в таблице без границ, чтобы выровнять их и приглашающие метки. В первом поле при вводе будут видны вводимые символы, а второе поле будет показывать только маркеры (например, звездочки).

Рис. 11.3. Варианты тега <input type="text|password"/>
<form action="ThisPage.htm"> <p>Please enter the following information:</p>
<table> <tr> <td>Name: </td> <td><input id="TheName" type="text"/></td> </tr> <tr> <td>Password: </td> <td><input id="ThePassword" type="password"/></td> </tr> </table>
</form>
Листинг 11.5. Код для вывода различных вариантов тега <input type="text|password"/> (html, txt)
