Основы работы с XHTML и CSS
Предварительно введенное содержание
Область текста textarea может быть предварительно заполнена текстом. Этот текст кодируется между открывающим и закрывающим тегами <textarea>...</textarea>.
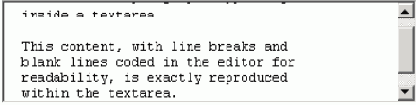
Важно помнить, что любые пробелы, переносы строк, или пустые строки, присутствующие в тексте во время ввода в редакторе, воспроизводятся в области текста textarea, почти в таком же виде, как браузер выводит текст, помещенный внутри тега <pre>. В следующем примере ввод в редакторе на листинге 11.13 организует тег и его содержимое на отдельных строках и со смещением для удобства чтения в редакторе. Однако вывод в браузере на рисунке 11.8 будет не обычным параграфом с переносом строк по словам, а скорее воспроизведением введенного в редакторе текста.
<textarea id="MyTextarea" cols="50" rows="6">
These are two paragraphs appearing inside a textarea.
This content, with line breaks and blank lines coded in the editor for for readability, is exactly reproduced within the textarea. </textarea>
Листинг 11.13. Кодирование textarea с фиксированными пробелами и переносами строк (html, txt)

Рис. 11.8. Область текста textarea, выводящая фиксированные пробелы и переносы строк
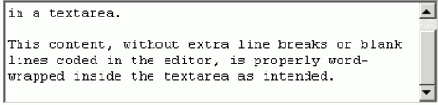
Чтобы в предварительно введенном тексте автоматически расставлялись пробелы и выполнялся перенос по словам внутри области текста textarea, текст должен кодироваться сразу вслед за открывающим тегом и за ним сразу должен следовать закрывающий тег. Фиксированные пробелы или переносы строк должны отсутствовать. Следующий пример показывает предварительно введенные параграфы, закодированные как одиночные строки в редакторе кода, чтобы обеспечить правильный перенос слов в текстовой области.
<textarea id="MyTextarea" cols="50" rows="6">
These are two word-wrapped paragraphs appearing in a textarea.
This content, without extra line breaks or blank lines coded in the editor, is properly word-wrapped inside the textarea as intended.
</textarea>
Листинг 11.14. Кодирование текстовой области для содержимого с переносом слов (html, txt)

Рис. 11.9. Область текста, выводящая содержимое с переносом слов
