Основы работы с XHTML и CSS
Пример формы
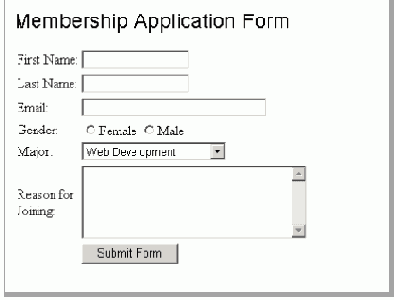
Следующая форма не включает все возможные типы полей, но она иллюстрирует некоторый подход к созданию простой формы.

Рис. 11.30. Форма для ввода данных
Элементы формы кодируются внутри табличной структуры, чтобы было легче выравнивать метки и поля. Читатель должен в данный момент легко понимать все элементы управления формы в следующем листинге кода.
Листинг 11.36. Код формы для ввода данных (html, txt)
Атрибут action тега <form> имеет в качестве значения страницу MembershipForm.htm. То есть, переданные из формы на сервер данные передаются этой странице. Для передачи используется метод post - это означает, что пары формы имя/значение посылаются отдельным потоком данных, независимо от запроса URL. Все множество пар имя/значение для заполненной формы будет напоминать следующее:
FirstName=Alice&Lastname=Underwood&Email=a_underwood@hotmail.com& Gender=F&Major=Web+Development&Reason=To+meet+new+friends+and+make +Web+pages&SubmitButton=Submit+Form
Отметим, что пробелы в строке заменяются знаком плюс (+). Когда сервер получает эту строку ввода, он разбивает ее на составные компоненты, так, чтобы связать отдельные имена и значения.
FirstName=Alice LastName=Underwood Email=a_underwood@hotmail.com Gender=F Major=Web Development Reason=To meet new friends and make Web pages
Способ обработки этой информации получающей страницей зависит от сценария, который находится на этой странице.
</form>
Листинг 11.36. Код формы для ввода данных
Атрибут action тега <form> имеет в качестве значения страницу MembershipForm.htm. То есть, переданные из формы на сервер данные передаются этой странице. Для передачи используется метод post - это означает, что пары формы имя/значение посылаются отдельным потоком данных, независимо от запроса URL. Все множество пар имя/значение для заполненной формы будет напоминать следующее:
FirstName=Alice&Lastname=Underwood&Email=a_underwood@hotmail.com& Gender=F&Major=Web+Development&Reason=To+meet+new+friends+and+make +Web+pages&SubmitButton=Submit+Form
Отметим, что пробелы в строке заменяются знаком плюс (+). Когда сервер получает эту строку ввода, он разбивает ее на составные компоненты, так, чтобы связать отдельные имена и значения.
FirstName=Alice LastName=Underwood Email=a_underwood@hotmail.com Gender=F Major=Web Development Reason=To meet new friends and make Web pages
Способ обработки этой информации получающей страницей зависит от сценария, который находится на этой странице.
