Основы работы с XHTML и CSS
Задание горизонтальных размеров
Браузер переносит по словам текст на странице, так что он всегда остается в пределах полей страницы. Однако другие элементы страницы - такие, как графические или текстовые контейнеры, которые имеют фиксированные размеры, - могут не укладываться в эти границы. При этом возникает проблема горизонтальной полосы прокрутки в окне браузера, присутствие которой нежелательно на любой странице Web. Трудно найти что-то более раздражающее или непродуктивное, чем постоянное прокручивание страницы Web туда и обратно, чтобы просмотреть содержимое.
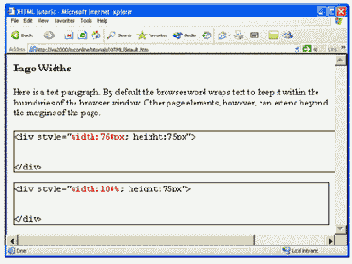
Следующее окно браузера иллюстрирует проблему и решение. Первый затененный раздел имеет заданную ширину в 760 пикселей, подходящую для разрешения экрана 800 x 600. Однако при выводе в браузере на экране 640 x 480 раздел выходит за поля страницы и создает горизонтальную полосу прокрутки для просмотра его на всю ширину.

Рис. 12.6. Управление шириной страницы
Лучшим решением для задания размеров блоков текста является использование измерений в процентах, как делается во втором разделе. Показанная здесь ширина равна 100%. Поэтому раздел будет расширяться только до ширины полей страницы, независимо от разрешения экрана.
При выводе графических изображений задание горизонтального размера немного сложнее, так как настройка ширины может искажать картинку или вызывать пикселизацию, когда изображение увеличивается до ширины, которая больше исходного размера. Всегда лучше задавать размер самого изображения, чем подстраивать его с помощью задания стилей. Выберите размер, который умещается в окне 600 x 400, чтобы гарантировать, что оно правильно будет помещаться в любом другом окне браузера.
