Active application/активное приложение
Приложение JavaScript, которое стартовало и работает, или к которому клиенты осуществляют доступ.
Альтернативные Публикации
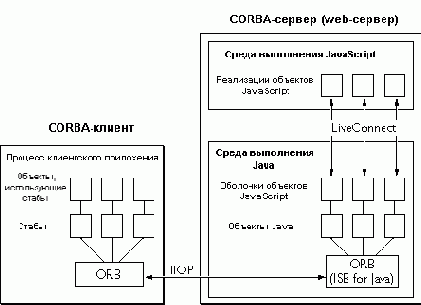
Имеются две альтернативы для публикации распределённых CORBA-объектов, представляющие интерес при работе с серверным JavaScript:
Объект может быть создан web-сервером (а не приложением JavaScript) и запущен на web-сервере.
Объект может быть создан приложением JavaScript и запущен на web-сервере.
В этих альтернативных вариантах CORBA-клиент и CORBA-сервер оба работают в одном процессе web-сервера.
С этой точки зрения, если CORBA-клиент не является приложением JavaScript, первый вариант пригоден для тех же целей, что и в случае, когда CORBA-сервер запущен как отдельный процесс.
Однако второй вариант, создающий распределённый объект в приложении JavaScript, реально делает это приложение сервисом CORBA. иллюстрирует эти альтернативы.
Рисунок 22.3 Приложение JavaScript как CORBA-сервер

Ещё раз: среды выполнения Java и JavaScript находятся вместе на одном web-сервере. Они взаимодействуют через использование LiveConnect стандартным способом, описанным ранее в этой главе. В это случае, однако, процессы Java и JavaScript действуют вместе как CORBA-сервис. Этот сервис затем взаимодействует с CORBA-клинтом через ISB for Java стандартным способом. Образец-приложение bank это пример приложения JavaScript, реализующего CORBA-сервис.
В данном случае CORBA-клиент может находиться на любой машине, имеющей ORB с IIOP, и может быть написан на любом языке. Интересно то, что CORBA-клиент может быть клиентским приложением Java (и через LiveConnect на клиенте - клиентским приложением JavaScript). Это даёт совершенно другой способ взаимодействия клиентского приложения JavaScript с серверным приложением JavaScript.
Application URL/URL приложения
Страница в приложении JavaScript, являющаяся базовым URL приложения. Клиенты используют URL приложения для доступа к конкретным страницам приложения.
Аргументы Типа char
Вы не можете передать односимвольную строку Java-методу, требующему аргумента типа char. Вы обязаны передать таким методам целое число, соответствующее значению Unicode для данного символа. Например, следующий код присваивает значение "H" переменной c:
c = new java.lang.Character(72)
Архитектура Приложений JavaScript
Как уже говорилось, приложения JavaScript имею части, работающие на стороне клиента и на сервере. Кроме того, многие приложения JavaScript используют LiveWire Database Service для соединения приложения с реляционной базой данных. Исходя из этого, Вы можете представить приложения JavaScript как имеющие трёхслойную клиент-серверную архитектуру, как показано на .
Рисунок 2.1Архитектура среды клиент-серверного приложения на языке JavaScript

Три слоя - это:
WWW-клиенты (такие как Netscape Navigator-клиенты): Этот слой предоставляет приложению межплатформенный интерфейс конечного пользователя. Этот слой может также содержать некоторую логику приложения, такую как правила проверки данных, реализованные в клиентском JavaScript. Клиенты могут находиться внутри или за пределами прокси-сервера корпоративной сети.
Netscape WWW-сервер/БД клиент: Этот слой состоит из Netscape-сервера с включённым JavaScript. Он содержит логику приложения, обслуживает безопасность и контролирует доступ к приложению нескольких пользователей, используя серверный JavaScript. Этот слой позволяет клиентам как в пределах действия, так и за пределами прокси-сервера иметь доступ к приложению. WWW -сервер также работает как клиент с любым установленным сервером БД.
Серверы баз данных: Этот слой состоит из SQL-серверов БД, работающих обычно на высокопроизводительных рабочих станциях. Он содержит все данные БД, метаданные и правила ссылочной целостности/referential integrity, необходимые для работы приложения. Этот слой обычно находится в зоне действия прокси-сервера корпоративной сети и может предоставлять слой безопасности дополнительно к слою безопасности WWW -сервера. Netscape Enterprise Server поддерживает использование серверов БД: ODBC, DB2, Informix, Oracle и Sybase. Netscape FastTrack Server поддерживает только ODBC. Дополнительно о LiveWire Database Service см.
Клиентская среда JavaScript работает как часть WWW -клиентов, а серверная среда JavaScript работает как часть Netscape web-сервера с доступом к одному или более серверов БД. показывает более детально, как серверная среда JavaScript и приложения, созданные для неё, встраиваются в Netscape web-сервер.
Верхняя часть демонстрирует то, как серверный JavaScript встраивается в Netscape web-сервер. Внутри web-сервера среда работы серверного JavaScript состоит из трёх основных компонентов, перечисленных ниже. JavaScript Application Manager работает поверх серверного JavaScript, как это делается в образце приложения, предоставленном Netscape (таком как приложение videoapp), и в любом приложении, созданном Вами.
Рисунок 2.2 Серверный JavaScript в среде Netscape-сервера

Имеются три главных компонента среды работы JavaScript:
Библиотека времени выполнения JavaScript: этот компонент предоставляет базовую функциональность JavaScript. Примером может служить Session Management Service, которая предоставляет предопределённые объекты для помощи в обслуживании Вашего приложения и совместного использования информации клиентом и сервером и несколькими приложениями. Служба Session Management Service описана в .
Библиотека LiveWire доступа к БД: Этот компонент расширяет базовую функциональность серверного JavaScript классами и объектами, которые предоставляют аналогичный доступ к внешним серверам БД. Это описано в
Виртуальная машина Java (ВМ): В отличие от других компонентов, ВМ Java используется не только в JavaScript; любое Java-приложение, запущенное на сервере, использует эту ВМ. ВМ Java была доработана для того, чтобы дать приложениям JavaScript возможность получать доступ к Java-классам через использование LiveConnect -функциональности JavaScript. LiveConnect описана в
В целом приложение на JavaScript может содержать операторы, интерпретируемые клиентом (интерпретатором JavaScript, предоставляемым Netscape Navigator'ом или некоторыми другими web-браузерами) и сервером (машиной выполнения JavaScript, уже рассмотренной).
Когда вы запускаете приложение JavaScript, происходят различные действия: некоторые на сервере, и некоторые - на клиенте. Хотя конечному пользователю не обязательно знать все детали, Вам как разработчику приложения необходимо понимать, что происходит "под капотом."
При создании приложения Вы пишете HTML-страницы, которые могут содержать операторы серверного и клиентского JavaScript. В исходном коде HTML клиентский JavaScript находится в тэгах SCRIPT, а серверный JavaScript - в тэгах SERVER.
Вы можете также писать файлы, содержащие только операторы JavaScript без тэгов HTML. Такой JavaScript-файл может содержать либо клиентский, либо серверный JavaScript; один файл не может содержать и клиентские, и серверные объекты или функции.
JavaScript VM (Виртуальная Машина), используемая в Netscape Enterprise Server 4.0, реализует значительные улучшения для обработки локальных переменных (то есть переменных, которые объявлены внутри функции), по сравнению с NES 3.6. Соответственно, рекомендуется минимизировать использование глобальных переменных (переменных между тэгами <server> и </server>) и переписать приложения для использования функций там, где это возможно. Это значительно повысит производительность приложения.
Если файлы HTML и JavaScript содержат серверный JavaScript, Вы затем компилируете их в единый исполняемый файл приложения JavaScript. Этот файл называется web-файлом и имеет расширение .web. Компилятор приложений JavaScript развёртывает HTML-код в платформонезависимые байт-коды, разбирая и компилируя операторы серверного JavaScript.
Наконец, Вы публикуете Ваше приложение на Вашем web-сервере и используете JavaScript Application Manager для инсталяции и запуска приложения, чтобы пользователи могли получить к нему доступ.
На этапе прогона, когда клиент запрашивает страницу приложения серверного JavaScript, машина выполнения локализует представление этого файла в web-файле приложения. Она запускает весь найденный серверный код и создаёт HTML-страницу для отправки клиенту. Эта страница может содержать как обычные тэги HTML, так и операторы клиентского JavaScript. Весь серверный код запускается на сервере до отправки страницы клиенту и до выполнения любого HTML или клиентского JavaScript. Соответственно, Ваш серверный код не может использовать клиентские объекты, так же как и клиентский код не может использовать серверные объекты.
Дополнительно см.
Архитектура Приложения
Этот раздел ориентирует Вас на реализацию некоторой функциональности в videoapp. Он описывает, как приложение работает с БД и детали процедуры аренды видео. Другие задачи похожи.
ASCII
American Standard Code for Information Interchange. Определяет коды, используемые для хранения символов в компьютерах.
Автоматическое Отображение Результатов Выполнения Запроса
Наиболее простым и быстрым способом отобразить результаты выполнения запросов к БД является использование метода SQLTable объекта database или объекта Connection. Метод SQLTable принимает оператор SQL SELECT и возвращает HTML-таблицу. Каждый ряд и столбец в запросе это ряд и столбец таблицы. Таблица HTML имеет также заголовочную ячейку для каждого столбца таблицы БД.
Метод SQLTable не даёт Вам возможности управлять форматированием вывода. Кроме того, если вывод содержит объект Blob, этот объект не выводится как изображение. (Об использовании blob см. раздел ). если Вы хотите специализировать вывод, используйте курсор БД для создания Вашей собственной функции вывода/отображения. См. также .
В качестве примера: если myconn это Connection -объект, следующий оператор JavaScript отображает результат выполнения запроса к БД в виде таблицы:
myconn.SQLTable("select * from videos");
Вот первая часть таблицы, которая могла бы быть сгенерирована этим оператором:
|
A Clockwork Orange |
1 |
1975 |
Science Fiction |
5 |
3 |
Little Alex and his droogies stop by the Miloko bar for a refreshing libation before a wild night on the town. | |||||||
|
Philadelphia Story |
1 |
1940 |
Romantic Comedy |
Katherine Hepburn and Cary Grant are reunited on the eve of her remarriage, with Jimmy Stewart for complications. |
Base application URL/базовый URL приложения
Имя приложения JavaScript, как оно специфицировано в Application Manager'е. Клиенты используют application URL для доступа к странице по умолчанию данного приложения.
Безопасное Совместное Использование Объектов с Блокировкой/Locking
Рабочая среда для версии 3.x или 4.x Netscape-сервера является многопоточной; то есть она обрабатывает более одного запроса в единицу времени. Поскольку эти запросы могут требовать выполнения JavaScript, то более чем один поток выполнения JavaScript может быть активным в одно и то же время.
Если несколько потоков одновременно пытаются изменить свойство одного и того же объекта JavaScript, они могут привести этот объект в несоответствующее состояние. Участок кода, в котором необходимо выполнять один, и только один, поток выполнения в единицу времени, называется критическим разделом/сritical section.
Один объект server используется совместно всеми клиентами и всеми приложениями, работающими на сервере. Один объект project используется всеми клиентами, получающими доступ к одному приложению на сервере. Кроме того, Ваше приложение может создавать другие объекты, которые оно предоставляет в совместное пользование клиентским запросам, или оно даже может
совместно с другими приложениями использовать объекты. Для поддержания целостности данных в этих совместно используемых объектах Вы обязаны получить исключительный доступ к объекту, прежде чем изменять любое его свойство.
Важно!
В отличие от предыдущих релизов, неявная блокировка объектов project и server теперь отсутствует.
Чтобы лучше понять, что происходит, рассмотрим следующий пример. Предположим, Вы создаёте совместно используемый объект project.orders для отслеживания заказов пользователей. Вы обновляете project.orders.count каждый раз при получении нового заказа, используя следующий код:
var x = project.orders.count;
x = x + 1;
project.orders.count = x;
Предположим, что project.orders.count первоначально установлено в 1 и что поступили два новых заказа в двух разных потоках. Произойдёт следующее:
Первый поток сохраняет project.orders.count в переменной x.
Прежде чем продолжить, второй поток запускается и сохраняет то же самое значение в своей копии переменной x.
С этого момента оба потока имеют значение 1 в x.
Второй поток завершает своё выполнение и устанавливает project.orders.count в 2.Первый поток продолжает выполнение, не зная, что значение project.orders.count изменилось, и также устанавливает 2 в х.
Итак, конечное значение project.orders.count будет 2, хотя корректным должно быть 3.
Чтобы избежать проблем такого рода, Вам нужно получить исключительный доступ к свойствам совместно используемых объектов перед тем как записывать в них. Для этих целей Вы можете конструировать Ваши собственные экземпляры класса Lock, работающие с любым совместно используемым объектом. Кроме того, объекты server и project имеют методы lock и unlock, которые Вы можете использовать для ограничения доступа к этим объектам.
BLOb
Binary large object/двоичный большой объект. Формат двоичных данных, хранимых в реляционной базе данных.
Блокировка Файлов
Часто доступ ко многим приложениям могут выполнять одновременно многие пользователи. Вообще разные пользователи не должны пытаться одновременно вносить изменения в файлы, поскольку это может привести к непредсказуемым ошибкам.
Чтобы предотвратить модификацию файла одновременно несколькими пользователями, используйте один из механизмов блокирования, предоставляемых службой Session Management Service, как описано в разделе . Если один пользователь блокировал файл, другие пользователи приложения должны ждать, пока файл не будет разблокирован. В общем это означает, что lock (замок/блокировка) должна предшествовать всем файловым операциям; после выполнения операций должно выполняться unlock (разблокирование).
Если только одно приложение может модифицировать данный файл, Вы можете получать блокировку в объекте project. Если более чем одно приложение может иметь доступ к одному и тому же файлу, получайте блокировку в объекте server.
Например, у Вас создан файл myFile. Затем Вы может использовать его так:
if ( project.lock() ) {
myFile.open("r");
// ... файл используется ...
myFile.close();
project.unlock();
}
Таким образом, только один пользователь приложения может изменять файл в данный момент времени. Для более тонкого управления блокировкой Вы можете создать Ваш собственный экземпляр класса Lock для управления доступом к данному файлу. Это описано в разделе .
Булево Значение
Следующие методы возвращают Булевы значения:
Connection.connected
Cursor.next
database.connected
DbPool.connected
Resultset.next
Если метод возвращает Boolean-значение, true обычно указывает на успешное выполнение, в то время как false указывает на некоторое другое состояние. Return-значение false не означает реальной ошибки; оно может означать и условие успешного завершения.
Например, Connection.connected возвращает false для указания на то, что Connection -объект в данное время не соединён. Это может означать, что ошибка возникла при создании Connection -объекта или что ранее использованное соединение было намеренно разорвано. Эти события не являются ошибками метода connected. Если ошибка возникла при создании объекта, Ваш код должен отлавливать ошибку в работе этого метода. Если соединение было разорвано, Вы можете установить его вновь.
Второй пример - Cursor.next возвращает false, когда Вы ряды курсора закончились. Если оператор SELECT, используемый для создания Cursor -объекта, находит таблицу, но не находит столбцы, соответствующие условию оператора SELECT, создаётся пустой курсор. При первой Вашей попытке вызова метода next для этого курсора он возвращает false. Ваш код должен учитывать такую возможность.
Булевы Значения
Когда Вы передаёте Булев тип JavaScript в качестве параметра Java-методам, Java конвертирует эти значения в соответствии с правилами, описанными в таблице:
|
boolean |
Все значения конвертируются непосредственно в Java-эквиваленты. | ||
|
lava.lang.Boolean |
Создаётся новый экземпляр java.lang.Boolean. Каждый параметр создаёт новый экземпляр, а не экземпляр с тем же примитивным значением. | ||
|
java.lang.String |
Значения конвертируются в строки. Например: true становится "true"false становится "false" | ||
|
byte |
true становится 1false становится 0 |
Когда JavaScript Boolean передаётся в качестве параметра Java-методу, ожидающему экземпляр java.lang.String, Boolean конвертируется в строку. Используйте операцию == для сравнения результата конвертации с другими строковыми значениями.
Bytecodes/байт-коды
Платформонезависимый код объекта, посредник между исходным кодом и специфическим для платформы машинным кодом.
CGI
Common Gateway Interface. Спецификация для сообщения между HTTP-сервером и программами-шлюзами на сервере. CGI это популярный интерфейс, используемый для создания серверных web-приложений на языках типа Perl или C.
Часть 1Разработка Серверных Приложений
В этой главе дан обзор типичного приложения, написанного на серверном JavaScript, и показано, как настроить систему для разработки серверных приложений.
В этой главе описан процесс разработки Вашего приложения: как использовать компилятор приложений JavaScript и менеждер Application Manager серверов Netscape для установки или отладки Вашего приложения. Об использовании только клиентского JavaScript см. книгу
Клиентский JavaScript. Руководство.
Часть 2Возможности Серверного JavaScript
В главе рассматривается пример приложения серверного JavaScript, поставляемого вместе с Netscape web-серверами. Это введение в использование серверного JavaScript при помощи двух простых приложений-образцов.
В этой главе даны основы серверного JavaScript, серверной функциональности и различий между клиентским и серверным JavaScript. Описано, как внедрить серверный JavaScript в HTML-файлы. Рассмотрено, что происходит во время прогона программы на клиенте и на сервере и как использовать JavaScript для изменения HTML-страницы, отправляемой клиенту, и, наконец, как совместно использовать информацию в клиентских и серверных процессах.
В этой главе рассмотрены объекты службы Session Management Service, введённые в серверном JavaScript для обеспечения возможности совместного использования данных несколькими клиентскими запросами к приложению, несколькими пользователями к одному приложению или даже несколькими приложениями на сервере.
В этой главе описана дополнительная функциональность серверного JavaScript, которую вы можете использовать для отправки сообщений e-mail из Вашего приложения, доступа к файловой системе сервера, подключения в приложение внешних библиотек или прямого манипулирования клиентскими запросами и ответами клиенту.
Дата последнего обновления: 29 сентября 1999 г.
© Copyright © 1999 Sun Microsystems, Inc. Некоторая часть Copyright © 1999 Netscape Communications Corp. Все Права Зарезервированы.
Часть 3Служба LiveWire Database Service
В главе обсуждается, как использовать LiveWire Database Service для соединения приложения с реляционными БД DB2, Informix, ODBC, Oracle и Sybase и как выбрать наилучшую методологию соединения с БД.
В главе обсуждается работа с реляционными БД DB2, Informix, ODBC, Oracle и Sybase, как запросить информацию из БД и использовать её в Вашем приложении, как работать с транзакциями БД и как выполнять хранимые процедуры.
В главе описано, как настроить Вашу БД для работы с LiveWire Database Service. Вы должны прочесть эту главу и "Информацию Конфигурации", прежде чем начать использовать LiveWire с Вашими приложениями JavaScript.
В главе описано, как машина выполнения JavaScript на сервере конвертирует сложные типы данных из реляционных БД и простые типы JavaScript.
В этой главе рассмотрены типы ошибок, которые могут возникнуть при работе с реляционными БД.
В главе описано приложение-образец videoapp, иллюстрирующее использование службы LiveWire Database Service. Показано, как конфигурировать окружение для запуска приложений videoapp и oldvideo.
Дата последнего обновления: 29 сентября 1999 г.
© Copyright © 1999 Sun Microsystems, Inc. Некоторая часть Copyright © 1999 Netscape Communications Corp. Все Права Зарезервированы.
ЧАСТЬ 4. Работа с LiveConnect.
В этой главе рассматривается использование технологии LiveConnect для обеспечения возможности взаимодействия кодов, написанных на Java и JavaScript. Предполагается, что Вы уже знакомы с программированием на Java.
Число
Если метод возвращает число, return-значение может представлять число либо статус-код. Например, Cursor.columns возвращает количество столбцов в курсоре, а Cursor.updateRow возвращает число, обозначающее наличие или отсутствие ошибки.
Методы Cursor.columns и Resultset.columns возвращают числовое значение.
Следующие методы возвращают число, обозначающее статус-код:
Connection.beginTransaction
Connection.commitTransaction
Connection.execute
Connection.majorErrorCode
Connection.minorErrorCode
Connection.release
Connection.rollbackTransaction
Connection.SQLTableCursor.close
Cursor.deleteRow
Cursor.insertRow
Cursor.updateRow
database.beginTransaction
database.connect
database.commitTransaction
database.disconnect
database.execute
database.majorErrorCode
database.minorErrorCode
database.rollbackTransaction
database.SQLTable
database.storedProcArgs
DbPool.connect
DbPool.disconnect
DbPool.majorErrorCode
DbPool.minorErrorCode
DbPool.storedProcArgsResultset.close
Stproc.close
Если числовое return-значение метода указывает статус-код, 0 означает успешное выполнение, а ненулевое число указывает на ошибку. Если статус-код ненулевой, Вы можете использовать методы majorErrorCode и majorErrorMessage ассоциированного объекта Connection, database или DbPool для того, чтобы найти информацию об ошибке. В некоторых случаях методы minorErrorCode и minorErrorMessage предоставляют дополнительную информацию об ошибке. О return-значениях этих методов см. .
Числовые Значения
Если Вы передаёте числовые типы JavaScript в качестве параметров Java-методам, Java конвертирует эти значения в соответствии с правилами из данной таблицы:
|
double |
Точное значение переносится в Java без округления и без потери точности или знака. | ||
|
lava.lang.Double |
Создаётся новый экземпляр java.lang.Double, и точное значение переносится в Java без округления и без потери точности или знака. | ||
|
float |
Значения округляются до точности float. Значения, которые слишком велики либо малы, округляются до +бесконечности | ||
|
byte |
Значения округляются с использованием режима "округление до минус-бесконечности"/round-to-negative-infinity. Значения, которые слишком велики либо малы, дают ошибку времени выполнения. NaN -значения конвертируются до нуля. | ||
|
java.lang.String |
Значения конвертируются в строки. Например, 237 становится "237" | ||
|
boolean |
0 и NaN -значения конвертируются в false. Другие значения конвертируются в true. |
Когда число JavaScript передаётся как параметр в Java-метод, ожидающий экземпляр java.lang.String, это число конвертируется в строку. Используйте операцию == для сравнения результата этой конвертации с другими строковыми значениями.
Чтение из Файла
Используйте методы read, readln и readByte для чтения из файла.
Метод read читает специфицированное количество байтов из файла и возвращает строку.
fileObj.read(count);
Здесь fileObj это File -объект, а count это целое число, специфицирующее количество байтов для чтения. Если count специфицирует больше байтов, чем осталось в файле, метод читает до конца файла.
Метод readln читает следующую строку файла и возвращает её как строку.
fileObj.readln();
Здесь fileObj это File -объект. Символы-разделители строк (\r\n в Windows или просто \n в Unix или Macintosh) не включаются в строку. Символ \r пропускается; \n определяет действительный конец строки. Этот компромисс даёт осмысленное поведение на всех платформах.
Метод readByte читает следующий байт из файла и возвращает числовое значение следующего байта или -1.
fileObj.readByte();
Что Делать и Где
Клиентская среда (браузер) является передним краем работы приложения. В этой среде, к примеру, Вы отображаете HTML-страницы в окне и обслуживаете истории сессий HTML-страниц, отображаемых в браузере в течение сессии. Объекты этой среды, следовательно, обязаны иметь возможность манипулировать страницами, окнами и историей.
По контрасту, в серверной среде Вы работаете с ресурсами сервера. Например, Вы можете установить соединение с реляционной базой данных, распределить информацию между пользователями приложения или манипулировать файловой системой сервера. Объекты этой среды обязаны иметь возможность манипулировать реляционной БД и файловой системой сервера.
Кроме того, HTML-страница не отображается на сервере. Она запрашивается на сервере для отображения на клиенте. Запрошенная страница может содержать клиентский JavaScript. Если запрошенная страница является частью приложения JavaScript, сервер может генерировать эту страницу "на лету".
При разработке приложения JavaScript помните о разнице между клиентской и серверной платформами. Различия показаны в следующей таблице.
|
Серверы обычно (хотя и не всегда) являются высокопроизводительными рабочими станциями с быстрыми процессорами и возможностью хранения больших объемов информации. |
Клиенты часто (хотя и не всегда) являются настольными системами с маломощными процессорами и относительно небольшим объемом хранимых данных. | ||
|
Серверы могут быть перегружены при одновременном доступе тысяч клиентов. |
Клиенты часто - машины одного пользователя, поэтому можно передать часть нагрузки процессинга клиенту. | ||
|
Предварительная обработка данных на клиенте также может уменьшить требования к пропускной способности сети, если клиентское приложение может компоновать данные. |
Обычно имеются разные пути распределения приложения между сервером и клиентом. Некоторые задачи могут выполняться только на клиенте или только на сервере; другие могут выполняться на любом из них. Хотя нет какого-то определённого способа определить, что и где делать, Вы может следовать следующим общим правилам:
Основное правило - использовать клиентский процессинг (тэг SCRIPT) для следующих задач:
Проверка ввода пользователя; то есть проверка верности введённых в форму значений
Запрос подтверждения пользователя и отображение диалоговых окон или информационных боксов
Выполнение агрегатных расчётов (таких как суммирование или вычисление среднего числа) или иной процессинг данных, запрошенных на сервере
"Обусловливание" (условная обработка) HTMLВыполнение других функций, не требующих информации с сервера
Использовать серверный процессинг (тэг SERVER) для следующих задач:
Обслуживание серий клиентских запросов
Работа с данными, распределёнными по нескольким клиентам или приложениям
Доступ к БД или файлам на сервереВызов внешних библиотек на сервереДинамическая специализация Java-аплетов; например, визуализация данных через использование Java-аплета
Служба JavaScript Session Management Service предоставляет объекты для сохранения информации, а клиентский JavaScript преходящ. Клиентские объекты существуют, пока пользователь имеет доступ к странице. Серверы могут объединять информацию от многих клиентов и многих приложений и могут сохранять большие объёмы данных в базе данных. Важно помнить обо всех этих характеристиках при распределении функциональности между клиентом и сервером.
Что Нового в Этом Релизе
В релизах 3.x и 4.x версий сервера Netscape Enterprise Server служба LiveWire полностью интегрирована с сервером. Поскольку LiveWire database connectivity теперь интегрирована как LiveWire Database Service - часть серверного JavaScript, разработчикам не нужно устанавливать LiveWire как отдельный продукт. Просто включите поддержку JavaScript в Administration Server, чтобы сделать доступными необходимые компоненты.
ПРИМЕЧАНИЕ:
Отличие между SSJS в Netscape Enterprise Server (NES) 3.x и в NES 4.x состоит в том, что NES 4.x использует теперь JavaScript Runtime от Mozilla.org, которая поддерживает JavaScript 1.4. Предыдущие версии SSJS поддерживали JavaScript 1.0, JavaScript 1.1 и JavaScript 1.2.
Что Такое JavaScript?
JavaScript это созданный фирмой Netscape межплатформенный, объектно-ориентированный язык скриптинга (сценариев). Ядро JavaScript содержит набор основных объектов, таких как Array, Date и Math, и основной набор элементов языка, таких как операции, структуры управления и операторы. Ядро JavaScript может быть расширено для различных целей путём дополнения новыми объектами; например:
Клиентский JavaScript расширяет ядро языка, предоставляя объекты управления браузером (Navigator или другой web-браузер) и Document Object Model (DOM). Например, клиентские расширения дают приложению возможность размещать элементы в HTML-форме и реагировать на действия пользователя, такие как щелчок мыши, ввод данных в форму и навигация по страницам.
Серверный JavaScript расширяет ядро языка, предоставляя объекты, относящиеся к запуску JavaScript на сервере. Например, серверные расширения дают приложению возможность соединяться с реляционной БД, сохранять информацию между вызовами приложения или выполнять работу с файлами на сервере.
JavaScript позволяет создавать приложения, работающие по всей сети Internet. Клиентские приложения работают в браузере, таком как Netscape Navigator, а серверные приложения - на сервере, таком как Netscape Enterprise Server. Используя JavaScript, Вы можете создавать динамические HTML-страницы, обрабатывающие пользовательский ввод и имеющиеся данные, используя специальные объекты, файлы и реляционные БД.
С помощью функциональности JavaScript LiveConnect Вы можете организовать взаимодействие кодов Java и JavaScript. Из JavaScript Вы можете инстанциировать объекты Java и получать доступ к их public-методам и полям. Из Java Вы можете получать доступ к объектам, свойствам и методам JavaScript.
Корпорация Netscape изобрела JavaScript, и JavaScript был впервые использован в браузерах Netscape.
Что Такое LiveConnect?
LiveConnect даёт возможность подключать приложения серверного JavaScript к Java-компонентам и классам на сервере.
Вашему приложению JavaScript может понадобиться соединиться с кодом, написанным на других языках, таких как Java или C. Для подключения к Java-коду Вы используете функциональность LiveConnect. Для взаимодействия с кодом, написанным на других языках, у Вас есть несколько вариантов:
Вы можете обернуть/wrap Ваш код как Java-объект и использовать LiveConnect непосредственно.Вы можете обернуть Ваш код как распределённый объект CORBA и использовать LiveConnect совместно с object request broker (ORB).
Вы можете напрямую включать внешние библиотеки в Ваше приложение.
В этой главе обсуждается использование LiveConnect для доступа к не-JavaScript коду из приложений JavaScript.
Наконец, LiveConnect даёт возможность объектам JavaScript Вашего приложения взаимодействовать с Java-объектами. Эти Java-объекты являются экземплярами классов в серверном CLASSPATH. Об установке CLASSPATH см. книгу . LiveConnect работает и с клиентским, и серверным JavaScript, но имеет для каждой среды разные возможности.
Предполагается, что Вы уже знакомы с программированием на Java. Об использовании Java с Netscape-серверами см. . О LiveConnect см. .
Во всех доступных Java-классах Вы можете иметь доступ к статичным public-свойствам или методам или создавать экземпляры класса и получать доступ к public-свойствам и методам этих экземпляров. В отличие от клиентского, однако, Вы можете иметь доступ только к тем Java-объектам, которые были созданы Вашим приложением или другим приложением JavaScript, а затем сохранены как свойство объекта server.
Если Java-объект был создан серверным приложением, отличным от приложения на серверном JavaScript, Вы не можете иметь доступ к этому Java-объекту.
Например, Вы не можете получить доступ к Java-объекту, созданному WAI plug-in, расширением NSAPI или HTTP-аплетом.
Когда Вы вызываете метод Java-объекта, Вы можете передать объекты JavaScript в этот метод. Код Java может установить свойства и вызвать методы этих объектов JavaScript. Таким образом, Вы можете иметь и код JavaScript, вызывающий код Java, и код Java, вызывающий код JavaScript.
Код Java может иметь доступ к приложению JavaScript
только таким способом. То есть Java-объект не может вызывать приложение JavaScript, если это приложение JavaScript (или другое приложение JavaScript) не имеет само доступа к соответствующему Java-объекту и не вызывает один из его методов.
Что Вы Уже Должны Знать
Предполагается, что Вы уже имеете следующие базовые знания:
Общее представление об Internet и World Wide Web (WWW).
Общее представление о клиентском JavaScript. Эта книга не дублирует информацию ядра/core языка или клиентского языка/client-side.
Хорошие рабочие знания Hypertext Markup Language (HTML). Опыт работы с формами и Common Gateway Interface (CGI) также пригодится.
Некоторый опыт программирования на Pascal, C, Perl, Visual Basic или аналогичном языке.Если Вы будете использовать службу LiveWire Database Service - знакомство с реляционными базами данных и рабочие знания Structured Query Language (SQL).
Client cookie/клиентская "кука"
Один из методов, используемых в JavaScript для работы со свойствами client -объекта. Этот метод хранит пары имя/значение (куки) на клиентской машине.
Client-side JavaScript/клиентский JavaScript
Ядро JavaScript плюс расширения, управляющие браузером (Navigator или иной web-браузер), и его DOM. Например, клиентские расширения позволяют приложению размещать элементы в HTML-форме и отвечать на пользовательские события, такие как щелчок мыши, ввод данных в форму и навигация по страницам. См. также , .
Client URL encoding/клиентская кодировка URL
Один из методов, который в JavaScript используется для работы со свойствами client -объекта. Этот метод присоединяет пары имя/значение к строке URL.
Commit/подтвердить
Чтобы выполнит все действия с БД в транзакции; попытка подтверждения может быть успешной или может потерпеть неудачу, в зависимости от акции и статуса БД.
Cookie/кука
Механизм, с помощью которого Navigator-клиент может сохранять небольшие куски информации на клиентской машине.
CORBA
Common Object Request Broker Architecture. Стандарт, разработанный группой OMG (Object Management Group), программа Object Request Broker (ORB), которая обслуживает взаимодействие между объектами в распределённой компьютерной среде.
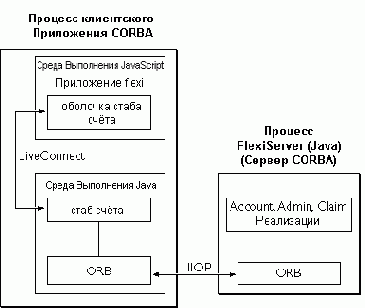
CORBA. Клиентский и Серверный Процессы
показывает две основные части flexi. Они реализуют клиента и сервис CORBA.
Рисунок 22.2 Приложение-Образец flexi

Клиент CORBA это приложение на серверном JavaScript, известное как flexi. Это приложение реализует пользовательские интерфейсы администратора и служащего, описанные ранее. Оно соединяется с объектом FSA-Admin (описанном далее) в отдельном процессе или даже на отдельном компьютере. Приложение затем использует этот и другие объекты, возвращаемые из FSA-Admin, для выполнения большинства своих операций.
Сервер CORBA это отдельное Java-приложение, работающее из оболочки/shell. Оно содержит реализации всех интерфейсов, определённых в IDL-файле Flexi.idl. Это приложение под названием FlexiServer реализует основную функциональность системы FSA. После старта это приложение создаёт экземпляр объекта, реализующий интерфейс ::FSA::Admin, и регистрирует его под именем "FSA-Admin." Клиенты этого сервиса (такие как приложение flexi на JavaScript) получают доступ к этому объекту, разрешая сначала своё имя. Клиенты используют этот объект для создания других объектов и для получения удалённых ссылок на них.
Core JavaScript/ядро JavaScript
Элементы, общие для клиентского и для серверного JavaScript. Ядро JavaScript содержит основной набор объектов, таких как Array, Date и Math, и основной набор элементов языка, таких как операции, структуры управления и операторы. См. также , .
Critical section/критичный блок (раздел)
Участок кода, в котором вам нужен исключительный доступ к объекту или свойству, чтобы убедиться в целостности данных.
Current row/текущий ряд
Ряд в таблице, к которому обращается курсор базы данных.
Current transaction/текущая транзакция
В приложении базы данных - активная транзакция, в которой выполняются все акции БД.
Cursor/курсор
Структура данных, возвращаемых запросом к БД, состоящая из виртуальной таблицы и указателя на ряд в этой таблице; объект Cursor в JavaScript имеет соответствующие свойства и методы.
у вас должен быть Netscape
Для использования DB2-сервера у вас должен быть Netscape Enterprise Server. Вы не можете получить доступ к DB2 из Netscape FastTrack Server.
Все платформы: Установить DB2-клиент версии 2.1.2. Для Solaris Вам нужен APAR #JR10150. См. DB2-документацию .
Если серверы БД и web находятся на разных машинах: Чтобы определить возможность соединения с DB2-сервером, вы можете выполнить следующую команду из командной строки DB2:
DB2 TERMINATE # эта команда даёт возможность работы команды catalog
DB2 CONNECT TO имяБД USERID idпользователя USING пароль
Если вы используете в приложении типы данных BLOB или CLOB, вы обязаны установить опцию longdatacompat в Вашем файле $DB2PATH/db2cli.ini в 1. Например:
[Database name]
longdatacompat=1
Если Вы сделали изменения в файле db2cli.ini, Вы обязаны рестартовать Ваш web-сервер, чтобы они начали действовать.
Только для Unix: Вы обязаны установить следующие переменные окружения/environment variables:
| DB2INSTANCE | Специфицирует имя порта соединения, определённое и на сервере, и на клиенте. Это имя имеется также и в файле конфигурации dbm для параметра конфигурации SVCENAME. |
| DB2PATH |
Специфицирует директорию верхнего уровня, в которой установлен DB2. Например: /home/$DB2INSTANCE/sqllib |
| DB2COMM |
Проверяет, что данная переменная специфицирует протокол, который будет использоваться. Например: DB2COMM=TCPIP |
| PATH | Обязана включать пути $DB2PATH/misc:$DB2PATH/adm:$DB2PATH/bin |
| LD_LIBRARY_PATH | (Solaris и Irix) Обязана включать директорию DB2 lib. Например, на Solaris обязана включать /opt/IBMdb2/v2.1/lib. |
| SHLIB_PATH | (HP-UX) Обязана включать директорию DB2 lib. |
| LIBPATH | (AIX) Обязана включать директорию DB2 lib. |
SQL-файлы для создания видео-БД в DB2, находятся в двух директориях:
$NSHOME\js\samples\videoapp\db2
$NSHOME\js\samples\oldvideo\db2
(Только в Unix) Ваша переменная окружения PATH обязана содержать директории $DB2PATH/bin, $DB2PATH/misc и $DB2PATH/adm.Прежде чем запустить эти скрипты, Вы обязаны уже иметь установленный DB2 Software Developer's Kit (DB2 SDK).
Также, прежде чем Вы сможете запустить скрипты для создания таблиц, Вы обязаны отредактировать их, чтобы изменить некоторые параметры. В Unix это скрипт db2_load.csh; в NT это скрипт db2_load.bat. Отредактируйте соответствующий файл db2_load и измените следующие параметры, отражающие Ваше окружение:<nodename>: псевдоним имени узла/node name alias
<hostname>: имя хоста узла, где находится целевая БД<service-name>: имя службы или имя экземпляра из файлов службы<database-name>: имя БД<user>: авторизованный пользователь<password>: пароль пользователя
Убедитесь, что Ваши файлы /etc/services имеют вхождения для экземпляра или имени службы, если Вы создаёте БД на удалённом DB2-сервере.
Запустите соответствующую версию скрипта из окна команд DB2. Скрипт db2_load запускает скрипты db2_video.sql и import.sql. Эти вспомогательные скрипты создают видео-таблицы и загружают их данными из файлов *.del. Они не создают новую БД. Они создают таблицы DB2 в псевдониме локальной БД, специфицированном в скрипте db2_load.
ПРИМЕЧАНИЕ:
Если у Вас на машине установлены и DB2, и Sybase или MS SQL Server, потенциально может возникнуть конфликт имён. Эти производители поставляют утилиты с одинаковыми названиями (bcp и isql). При запуске этих скриптов убедитесь, что переменная окружения настроена для запуска корректной утилиты.
DDL
Data Definition Language. Операторы БД для создания, изменения или удаления объектов БД, таких как таблицы, ключи, хранимые процедуры и т.д.
Deadlock/мёртвая блокировка/тупик
Ситуация с двумя процессами, когда каждый из них ожидает окончания работы другого, чтобы иметь возможность продолжить свою. Соответственно, пока они ожидают друг друга, ни один из них не может функционировать.
Default page/страница по умолчанию
Страница, специфицированная в Application Manager, доступ к которой клиент получает, введя URL приложения, но не указав какую-то специфическую страницу приложения. Сравните с .
Deploy/публиковать
Перенести приложение туда, где другие пользователи могут получить к нему доступ. Это может быть место в локальной файловой системе или на удалённом сервере, подключённом к Internet.
Deployment server/сервер публикации
Сервер, на котором установлено приложение JavaScript, к которому (серверу) осуществляют доступ пользователи; называется также production server. Это не должен быть сервер разработки.
Deprecate/не рекомендуется (применять)
Не рекомендуется использование данной возможности, но без удаления её из продукта. Когда возможность JavaScript не рекомендуется, обычно предлагается альтернатива; Вы не должны в дальнейшем использовать нерекомендуемые возможности, поскольку в последующих релизах они могут быть удалены.
Development server/сервер разработки
Сервер, обычно в зоне прокси-сервера, на котором Вы разрабатываете и тестируете приложения JavaScript, недоступный конечным пользователям. Это не должен быть сервер публикации.
DML
Data Manipulation Language. Операторы БД для выбора, обновления, вставки или удаления рядов таблиц.
Документация JavaScript и Спецификация ECMA
Спецификация ECMA это набор требований по реализации ECMAScript; она применима, если Вам необходимо определить, поддерживается ли возможность из JavaScript в ECMA. Если Вы планируете написать код JavaScript, использующий только возможности, поддерживаемые ECMA, Вам может понадобиться просмотреть спецификацию ECMA.
Документ ECMA не предназначен для помощи программистам скриптов; для этого используйте документацию JavaScript.
Доступ к JavaScript с Помощью JSObject
Предположим, к примеру, что вы работаете с Java-классом JavaDog. Как показано в следующем коде, конструктор JavaDog constructor принимает JavaScript-объект jsDog, который определён как имеющий тип JSObject, в качестве аргумента:
import netscape.javascript.*;
public class JavaDog
{
public String dogBreed;
public String dogColor;
public String dogSex;
// определить конструктор класса
public JavaDog(JSObject jsDog)
{
// использовать try...catch для обработки JSExceptions
this.dogBreed = (String)jsDog.getMember("breed");
this.dogColor = (String)jsDog.getMember("color");
this.dogSex = (String)jsDog.getMember("sex");
}
}
Обратите внимание, что метод getMember объекта JSObject используется для доступа к свойствам объекта JavaScript. Предыдущий пример использует getMember для присвоения значения JavaScript-свойства jsDog.breed члену данных Java JavaDog.dogBreed.
ПРИМЕЧАНИЕ:
Более жизненный пример помещает вызов getMember в блок try...catch для обработки ошибок типа JSException. См. .
Чтобы лучше понять, как работает getMember, посмотрим на определение специального JavaScript-объекта Dog:
function Dog(breed,color,sex) {
this.breed = breed
this.color = color
this.sex = sex
}
Вы можете создать JavaScript-экземпляр Dog под названием gabby:
gabby = new Dog("lab","chocolate","female")
Если Вы вычислите свойство gabby.color, Вы увидите, что оно имеет значение "chocolate". Теперь предположим, что Вы создаёте экземпляр JavaDog в вашем JavaScript-коде, передавая объект gabby -конструктору:
javaDog = new Packages.JavaDog(gabby)
Если Вы вычислите javaDog.dogColor, Вы увидите, что оно также имеет значение "chocolate", поскольку метод getMember в Java-конструкторе присваивает dogColor значение gabby.color.
Доступ к Переменным CGI
Как и большинство других web-серверов, серверы Netscape устанавливают значения для определённого набора переменных окружения, называемых CGI-переменными, при установке контекста для запуска CGI-скрипта. Предполагается, что создатели CGI-скриптов могут использовать эти переменные в своих скриптах.
По контрасту, Netscape web-серверы не устанавливают отдельного окружения для приложений серверного JavaScript. Тем не менее, некоторая часть информации, обычно устанавливаемой в CGI-переменных, может использоваться в приложениях JavaScript. Машина выполнения предоставляет несколько механизмов для доступа к этой информации:
Через доступ к свойствам предопределённого объекта request
Через использование функции ssjs_getCGIVariable для доступа к некоторым CGI-переменным и другим переменным окружения
Через использование метода httpHeader объекта request для доступа к свойствам шапки клиентского запроса
В следующей таблице перечислены свойства объекта request, соответствующие CGI-переменным. Дополнительно об этих свойствах и об объекте request в целом см. .
| AUTH_TYPE |
auth_type |
Тип авторизации, если запрос защищён авторизацией любого типа. Netscape web-серверы поддерживают базовую авторизацию доступа HTTP. Пример значения: basic | |
| REMOTE_USER |
auth_user |
Имя локального HTTP-пользователь web-браузера, если авторизации доступа HTTP была активирована для данного URL. Заметьте, что это не способ определения имени пользователя, получившего доступ к Вашей программе. Пример значения: ksmith | |
| REQUEST_METHOD | method |
HTTP-метод, ассоциированный с запросом. Приложение может использовать его для определения соответствующего ответа на запрос. Пример значения: GET | |
| SERVER_PROTOCOL | protocol |
Уровень протокола HTTP, поддерживаемый клиентским программным обеспечением. Пример значения: HTTP/1.0 | |
| QUERY_STRING | query |
Информация запрашивающей HTML-страницы; если имеется "?", информация в URL, идущая после знака "?". Пример значения: x=42 |
Серверная функция ssjs_getCGIVariable даёт Вам доступ к переменным окружения, установленным в серверном процессе, включая CGI-переменные, перечисленные в следующей таблице.
| AUTH_TYPE | Тип авторизации, если запрос защищён авторизацией любого типа. Netscape web-серверы поддерживают базовую авторизацию доступа HTTP. Пример значения: basic |
| HTTPS | Если на сервере активна служба безопасности/security, значение этой переменной ON; иначе - OFF. Пример значения: ON |
| HTTPS_KEYSIZE | Количество битов в ключе сессии, используемом для шифрования сессии, если безопасность on. Пример значения: 128 |
| HTTPS_SECRETKEYSIZE | Количество битов, используемых для генерации private-ключа сервера. Пример значения: 128 |
| PATH_INFO | Информация пути, установленная браузером. Пример: /cgivars/cgivars.html |
| PATH_TRANSLATED | Фактическое системное pathname/имя пути , содержащегося в PATH_INFO. Пример: /usr/ns-home/myhttpd/js/samples/cgivars/cgivars.html |
| QUERY_STRING | Информация запрашивающей HTML-страницы; если имеется "?", информация в URL, идущая после знака "?". Пример значения: x=42 |
| REMOTE_ADDR | IP-адрес хоста, отправившего запрос. Пример: 198.93.95.47 |
| REMOTE_HOST | Если DNS на сервере включена, имя хоста, отправившего запрос; иначе - его IP-адрес. Пример: www.netscape.com |
| REMOTE_USER | Имя локального HTTP-пользователя web-браузера, если авторизация доступа HTTP была активирована данным URL. Заметьте, что это не способ определения user name того, кто выполнил доступ к Вашей программе. Пример: ksmith |
| REQUEST_METHOD | HTTP-метод, ассоциированный с запросом. Приложение может использовать его для определения ответа на запрос. Пример: GET |
| SCRIPT_NAME | pathname к данной странице, как он введён в URL. Пример: cgivars.html |
| SERVER_NAME | hostname или IP-адрес, по которому приложение JavaScript запущено, как они даны в URL. Пример: piccolo.mcom.com |
| SERVER_PORT | TCP-порт, по которому запущен сервер. Пример: 2020 |
| SERVER_PROTOCOL | Уровень протокола HTTP, поддерживаемый клиентским программным обеспечением. Пример: HTTP/1.0 |
| SERVER_URL | URL, введённый пользователем для доступа к данному серверу. Пример: https://piccolo:2020 |
Здесь приведён синтаксис ssjs_getCGIVariable:
value = ssjs_getCGIVariable("name");
Этот оператор устанавливает в переменную value значение CGI- переменной name. Если предоставленный вами аргумент не является одной из CGI-переменных, перечисленных в , машина выполнения ищет переменную окружения с этим именем в среде сервера. Если она найдена, машина выполнения возвращает значение; иначе, возвращает null. Например, следующий код присваивает значение стандартной переменной окружения CLASSPATH переменной JavaScript classpath:
classpath = ssjs_getCGIVariable("CLASSPATH");
Метод httpHeader объекта request возвращает шапку/header текущего клиентского запроса. Для CGI-скрипта Netscape web-серверы устанавливают CGI-переменные для некоторой информации в шапке. Для приложений JavaScript Вы получаете эту информацию непосредственно из шапки. показывает информацию, доступную как переменные CGI в среде CGI, но как свойства шапки - в серверном JavaScript. В свойствах шапки символы подчёркивания в имени CGI-переменной (_) заменяются на тире (-); например, CGI-переменная CONTENT_LENGTH соответствует свойству шапки content-length.
| CONTENT_LENGTH | Количество байтов, отправленных клиентом. |
| CONTENT_TYPE | Тип данных, отправленных клиентом, если форма отправлена методом POST. |
| HTTP_ACCEPT | Перечисляет типы данных, которые может принимать клиент. |
| HTTP_USER_AGENT | Идентифицирует браузер, используемый для доступа к Вашей программе. |
| HTTP_IF_MODIFIED_SINCE | Дата, установленная в соответствии со стандартным временем GMT (по Гринвичу), дающая возможность отправлять клиенту ответ на запрос только тогда, когда дата была изменена после данной даты. |
В таблице даны CGI-переменные, не поддерживаемые серверным JavaScript, которые не могут быть применены при запуске приложений JavaScript.
| GATEWAY_INTERFACE | Версия CGI, запущенная на сервере. Не применяется к приложениям JavaScript. |
| SERVER_SOFTWARE | Тип запущенного сервера. Недоступна для приложений JavaScript. |
Доступ к Серверному JavaScript
Рассмотрим теперь использование Java для доступа к серверному JavaScript. Для того чтобы метод Java получил доступ к объектам JavaScript, он обязан быть вызван из приложения, написанном на серверном JavaScript. В клиентском JavaScript, Java может инициировать взаимодействие с JavaScript. На сервере Java не может инициировать это взаимодействие.
ПРИМЕЧАНИЕ:
Когда Вы рекомпилируете Java-класс, который используется в приложении JavaScript, новое определение может не иметь немедленного эффекта. Если любое приложение JavaScript, запущенное на web-сервере, имеет "живую" ссылку на объект, созданный из старого определения класса, все приложения продолжают использовать старое определение. Поэтому при рекомпилировании Java-класса Вы должны рестартовать любые приложения JavaScript, имеющие доступ к этому классу.
Доступ к Значениям Формы
Формы это альфа и омега приложений на JavaScript. Вы используете такие элементы формы как текстовые поля и радио-кнопки в качестве первичного механизма переноса данных с клиента на сервер. Когда пользователь щёлкает на кнопке Submit, браузер отправляет значения, введённые форму, на сервер для обработки.
Атрибут ACTION тэга FORM определяет приложение, которому отправляются значения. Для того чтобы отправить информацию приложению на сервер, используйте URL приложения как значение атрибута ACTION.
Если документ, содержащий форму, является скомпилированной частью того же самого приложения, Вы можете просто предоставить имя страницы вместо полного URL. Например, вот тэг FORM из приложения-примера Hangman:
<FORM METHOD="post" ACTION="hangman.html">
Формы, отправляемые приложениям на серверном JavaScript, могут использовать get или post в качестве значения атрибута METHOD.
ПРИМЕЧАНИЕ:
Приложения на серверном JavaScript не поддерживают автоматическую выгрузку файлов. То есть, если специфицированная action это страница в приложении JavaScript, Вы отправляете элемент INPUT с типом TYPE="file", Ваше приложение обязано само обработать этот файл, как описано в разделе Каждый элемент ввода HTML-формы соответствует свойству объекта request. Имя свойства специфицируется атрибутом NAME элемента формы. Например, следующий HTML создаёт свойство объекта request под названием guess, которое принимает одиночный символ в текстовом поле. Вы обращаетесь к этому свойству в серверном JavaScript как к request.guess.
<FORM METHOD="post" ACTION="hangman.html">
<P>
What is your guess?
<INPUT TYPE="text" NAME="guess" SIZE="1">
Элемент SELECT, дающий возможность множественного выбора, требует особого обращения, поскольку это единственное свойство, которое может иметь несколько значений. Вы можете использовать функцию getOptionValue для получения значений выбранных опций в списке множественного выбора. Дополнительно см. .
Информацию об объекте request см. в разделе .
Если Вы хотите обработать данные сначала на стороне клиента, Вы должны создать функцию клиентского JavaScript для выполнения обработки значений элементов формы и передать затем вывод клиентской функции элементу формы. Вы можете скрыть/hide этот элемент, чтобы он не отображался пользователю, если Вы хотите выполнить клиентский препроцессинг.
Например, у Вас имеется функция клиентского JavaScript под названием calc, выполняющая расчёт на основе пользовательского ввода. Вы хотите передать результат работы этой функции Вашему приложению для дальнейшей обработки. Сначала Вам нужно определить скрытый элемент формы для результата:
<INPUT TYPE="hidden" NAME="result" SIZE=5>
Затем Вам нужно создать обработчик события onClick для кнопки Submit, который назначает вывод функции в скрытый элемент:
<INPUT TYPE="submit" VALUE="Submit"
onClick="this.form.result.value=calc(this.form)">
Значение элемента result отправляется вместе с другими значениями элементов формы. Обратиться к этому значению в приложении можно request.result.
Другие Куки
Когда серверу высылается запрос на страницу приложения JavaScript, шапка/header запроса включает все куки, установленные в данный момент для приложения. Можно использовать метод request.httpHeader для доступа к этим кукам из серверного JavaScript и присвоения их значений серверным переменным. И наоборот, Вы можете использовать функцию addResponseHeader для добавления новых кук в ответ, высылаемый обратно клиенту. Эта функциональность описана в разделе .
На клиентской стороне Вы можете использовать функцию вроде приведённой здесь для доступа к куке:
function GetCookie (name) {
var arg = name + "=";
var alen = arg.length;
var clen = document.cookie.length;
var i = 0;
while (i < clen) {
var j = i + alen;
if (document.cookie.substring(i, j) == arg) {
var end = document.cookie.indexOf (";", j);
if (end == -1)
end = document.cookie.length;
return unescape(document.cookie.substring(j, end));
}
i = document.cookie.indexOf(" ", i) + 1;
if (i == 0) break;
}
return null;
}
И Вы может использовать функцию типа приведённой ниже для установки куки на клиенте:
function setCookie (name, value, expires, path, domain, secure) {
document.cookie =
name + "="
+ escape(value)
+ ((expires) ? "; expires=" + expires.toGMTString() : "")
+ ((path) ? "; path=" + path : "")
+ ((domain) ? "; domain=" + domain : "")
+ ((secure) ? "; secure" : "");
}
Если путь, специфицированный Вами для куки, находится в Вашем приложении JavaScript, то эта кука будет отправлена в ответ на любой запрос к приложению.
Вы можете использовать эту технику для передачи информации куки между клиентом и сервером, независимо от вида используемой техники работы с объектом client.
Другие Объекты JavaScript
Если вы передаёте любой другой объект JavaScript в качестве параметра Java-методу, Java конвертирует объект в соответствии с правилами из таблицы:
java.lang.JSObject
java.lang.Object
Объект оборачивается в новый экземпляр java.lang.JSObject.
java.lang.String
Оболочка с объекта снимается, вызывается метод toString развёрнутого Java-объекта, а результат возвращается как новый экземпляр java.lang.String.
byte
char
double
float
int
long
short
Объект конвертируется в значение с использованием логики оператора ToPrimitive, описанного в . Подсказка PreferredType, используемая с этим оператором, это Number.
boolean
Оболочка с объекта снимается, и возникает одна из следующих ситуаций:
Если развёрнутый объект имеет метод booleanValue, исходный объект конвертируется в return-значение.
Если объект не имеет метода booleanValue, конвертация терпит неудачу.
ECMA
European Computer Manufacturers Association. Международная ассоциация стандартов информационных и коммуникационных систем.
