Диспетчеризация событий
Диспетчеризация событий
Если вам понадобится обработать просто действие мыши, не важно, нажатие это, перемещение или еще что-нибудь, то придется включать эту обработку во все семь методов двух классов-слушателей событий мыши.
Эту работу можно облегчить, выполнив обработку не в слушателе, а на более ранней стадии. Дело в том, что прежде чем событие дойдет до слушателя, оно обрабатывается несколькими методами.
Чтобы в компоненте произошло событие AWT, должно быть выполнено хотя бы одно из двух условий: к компоненту присоединен слушатель или в конструкторе компонента определена возможность появления события методом enableEvents (). В аргументе этого метода через операцию побитового сложения перечисляются константы класса AWTEvent, задающие события, которые могут произойти в компоненте, например:
enableEvents(AWTEvent.MOUSE_MOTION_EVENT_MASK |
AWTEvent.MOUSE_EVENT_MASK I AWTEvent.KEY_EVENT_MASK)
При появлении события создается объект соответствующего класса xxxEvent. Метод dispatchEvent () определяет, где появилось событие — в компоненте или одном из его подкомпонентов, — и передает объект-событие методу processEvent {) компонента-источника.
Метод processEvent о определяет тип события и передает его специализированному методу processxxxEvent о. Вот начало этого метода:
protected void processEvent(AWTEvent e){
if (e instanceof FocusEvent){
processFocusEvent((FocusEvent)e);
}else if (e instanceof MouseEvent){
switch (e.getlDO ) {
case MouseEvent.MOUSE_PRESSED:
case MouseEvent.MOUSE_RELEASED:
case MouseEvent.MOUSE_CLICKED:
case MouseEvent.MOUSE_ENTERED:
case MouseEvent.MOUSE_EXITED:
processMouseEvent((MouseEvent)e);
break/case MouseEvent.MOUSE_MOVED:
case MouseEvent.MOUSE_DRAGGED:
processMouseMotionEvent((MouseEvent)e);
break; } }else if (e instanceof KeyEvent){
processKeyEvent((KeyEvent)e); }
// ...
Затем в дело вступает специализированный метод, например, processKeyEvent о. Он-то и передает объект-событие слушателю. Вот исходный текст этого метода:
protected void processKeyEvent(KeyEvent e){
KeyListener listener = keyListener;
if (listener != null){ int id = e.getlDf);
switch(id){
case KeyEvent.KEYJTYPED: listener.keyTyped(e);
break;
case KeyEvent.KEY_PRESSED: listener.keyPressed(e);
break;
case KeyEvent.KEY_RELEASED: listener.keyReleased(e);
break;
}
}
}
Из этого описания видно, что если вы хотите обработать любое событие типа AWTEvent, то вам надо переопределить метод processEvent (), а если более конкретное событие, например, событие клавиатуры, — переопределить более конкретный метод processKeyEvent о. Если вы не переопределяете весь метод целиком, то не забудьте в конце обратиться к методу суперкласса, например, super.processKeyEvent(e);
Замечание
He забывайте обращаться к методу processXxxEvent() суперкласса.
В следующей главе мы применим такое переопределение в листинге 13.2 для вызова всплывающего меню.
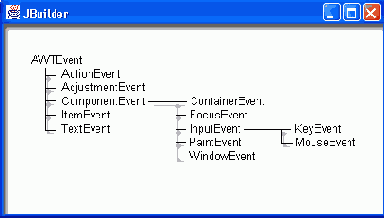
Иерархия классов описывающих события AWT
Рисунок 12.1 . Иерархия классов, описывающих события AWT

События типа WindowEvent возникают ТОЛЬКО В окнах: Frame, Dialog, FileDialog, Window.
События типа TextEvent генерируются только в контейнерах Textcomponent, TextArea, TextField.
События типа ActionEvent проявляются только в контейнерах Button, List, TextField.
События типа ItemEvent возникают только в контейнерах Checkbox, Choice, List.
Наконец, события типа AdjustmentEvent возникают только в контейнере Scrollbar.
Узнать, в каком объекте произошло событие, можно методом getsourceo класса Eventobject. Этот метод возвращает тип object.
В каждом из этих классов-событий определен метод paramstring (), возвращающий содержимое объекта данного класса в виде строки string. Кроме того, в каждом классе есть свои методы, предоставляющие те или иные сведения о событии. В частности, метод getioo возвращает идентификатор (identifier) события — целое число, обозначающее тип события. Идентификаторы события определены в каждом классе-событии как константы.
Методы обработки событий описаны в интерфейсах- слушателях (listener). Для каждого показанного на Рисунок 12.1 типа событий, кроме inputEvent (это событие редко используется самостоятельно), есть свой интерфейс. Имена интерфейсов составляются из имени события и слова Listener, например, ActionListener, MouseListener. Методы интерфейса "слушают", что происходит в потенциальном источнике события. При возникновении события эти методы автоматически выполняются, получая в качестве аргумента объект-событие и используя при обработке сведения о событии, содержащиеся в этом объекте.
Чтобы задать обработку события определенного типа, надо реализовать соответствующий интерфейс. Классы, реализующие такой интерфейс, классы-обработчики (handlers) события,, называются слушателями (listeners): они "слушают", что происходит в объекте, чтобы отследить возникновение события и обработать его.
Чтобы связаться с обработчиком события, классы-источники события должны получить ссылку на экземпляр eventHandier класса-обработчика события одним из методов addXxxListener(XxxEvent eventHandier), где Ххх — имя события.
Такой способ регистрации, при котором слушатель оставляет "визитную карточку" источнику для своего вызова при наступлении события, называется обратный вызов (callback). Им часто пользуются студенты, которые, звоня родителям и не желая платить за телефонный разговор, говорят: "Перезвони мне по такому-то номеру". Обратное действие — отказ от обработчика, прекращение прослушивания — выполняется методом removeXxxListener ().
Таким образом, компонент-источник, в котором произошло событие, не занимается его обработкой. Он обращается к экземпляру класса-слушателя, умеющего обрабатывать события, делегирует (delegate) ему полномочия по обработке.
Такая схема получила название схемы делегирования (delegation). Она удобна тем, что мы можем легко сменить класс-обработчик и обработать событие по-другому или назначить несколько обработчиков одного и того же события. С другой стороны, мы можем один обработчик назначить на прослушивание нескольких объектов-источников событий.
Эта схема кажется слишком сложной, но мы ей часто пользуемся в жизни. Допустим, мы решили оборудовать квартиру. Мы помещаем в нее, как в контейнер, разные компоненты: мебель, сантехнику, электронику, антиквариат. Мы предполагаем, что может произойти неприятное событие — квартиру посетят воры, — и хотим его обработать. Мы знаем, что классы-обработчики этого события — охранные агентства, — и обращаемся к некоторому экземпляру такого класса. Компоненты-источники события, т. е. те, которые могут быть украдены, присоединяют к себе датчики методом addXxxListener(). Затем экземпляр-обработчик "слушает", что происходит в объектах, к которым он подключен. Он реагирует на наступление только одного события — похищения прослушиваемого объекта, — прочие события, например, короткое замыкание или обрыв водопроводной трубы, его не интересуют. При наступлении "своего" события он действует по контракту, записанному в методе обработки.
Замечание
В JDK 1.0 была принята другая модель обработки событий. Не удивляйтесь, читая старые книги и просматривая исходные тексты старых программ, но и не пользуйтесь старой моделью.
Приведем пример. Пусть в контейнер типа Frame помещено поле ввода tf типа TextField, не редактируемая область ввода ta типа TextArea и кнопка ь типа Button. В поле tf вводится строка, после нажатия клавиши <Enter> или щелчка кнопкой мыши по кнопке ь строка переносится в область ta. После этого можно снова вводить строку в поле tf и т. д.
Здесь и при нажатии клавиши <Enter> и при щелчке кнопкой мыши возникает событие класса ActionEvent, причем оно может произойти в двух компонентах-источниках: поле tf или кнопке ь. Обработка события в обоих случаях заключается в получении строки текста из поля tf (например, методом tf .getTexto) и помещений ее в область ta (скажем, методом ta. append ()). Значит, можно написать один обработчик события ActionEvent, реализовав соответствующий интерфейс, который называется ActionListener. В этом Интерфейсе всего один метод actionPerformed().
Итак, пишем:
class TextMove implements ActionListener{
private TextField tf;
private TextArea ta;
TextMove(TextField tf, TextArea ta){
this.tf = tf; this.ta = ta;
}
public void actionPerformed(ActionEvent ae){
ta.append(tf.getText()+"\n");
}
}
Обработчик событий готов. При наступлении события типа ActionEvent будет создан экземпляр класса-обработчика TextMove, конструктор получит ссылки на конкретные поля объекта-источника, метод actionPerformed (), автоматически включившись в работу, перенесет текст из одного поля в другое.
Теперь напишем класс-контейнер, в котором находятся источники tf и ь события ActionEvent, и подключим к ним слушателя этого события TextMove, передав им ссылки на него методом addActionListenerO, как показано в листинге 12.1.
Классыадаптеры
Классы-адаптеры
Классы-адаптеры представляют собой пустую реализацию интерфейсов-слушателей, имеющих более одного метода. Их имена составляются из имени события и слова Adapter. Например, для действий с мышью есть два класса-адаптера. Выглядят они очень просто:
public abstract class MouseAdapter implements MouseListener{
public void mouseClicked(MouseEvent e){}
public void mousePressed(MouseEvent e){}
public void mouseReleased(MouseEvent e){}
public void mouseEntered(MouseEvent e){}
public void mouseExited(MouseEvent e){}
}
public abstract class MouseMotionAdapter implements MouseMotionListener{
public void mouseDragged(MouseEvent e){}
public void mouseMoved(MouseEvent e){}
}
Вместо того чтобы реализовать интерфейс, можно расширять эти классы. Не бог весть что, но полезно для создания безымянного вложенного класса, как у нас и делалось для закрытия окна. Там мы использовали класс-адаптер WindowAdapter.
Классов-адаптеров всего семь. Кроме уже упомянутых трех классов, это классы Component Adapter, ContainerAdapter, FocusAdapter и KeyAdapter.
Обработка события ActionEvent
Листинг 12.1. Обработка события ActionEvent
import j ava.awt.*;
impo rt j ava.awt.event.*;
class MyNotebook extends Frame{
MyNotebook(String title) {
super(title);
TextField tf = new TextField("Вводите текст", 50);
add(tf, BorderLayout.NORTH);
TextArea ta = new TextArea();
ta.setEditable(false);
add(ta);
Panel p = new Panel();
add(p, BorderLayout.SOUTH);
Button b = new Button("Перенести");
p.add(b);
tf.addActionListener(new TextMove(tf, ta));
b.addActionListener(new TextMove(tf, ta));
setSize(300, 200);
setvisible(true);
}
public static void main(String[] args){
Frame f = new MyNotebook(" Обработка ActionEvent");
f.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit(0);
}
});
}
}
// Текст класса TextMove
// ...
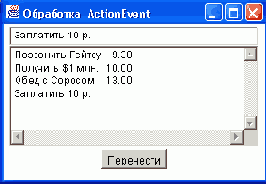
На Рисунок 12.2 показан результат работы с этой программой.
В листинге 12.1 в методах addActionListener() создаются два экземпляра класса TextMove — для прослушивания поля tf и для прослушивания кнопки ь. Можно создать один экземпляр класса TextMove, он будет прослушивать оба компонента:
TextMove tml = new TextMove(tf, ta);
tf.addActionListener(tml);
b.addActionListener(tml);
Но в первом случае экземпляры создаются после наступления события в соответствующем компоненте, а во втором — независимо от того, наступило событие или нет, что приводит к расходу памяти, даже если событие не произошло. Решайте сами, что лучше.
Самообработка события ActionEvent
Листинг 12.2. Самообработка события ActionEvent
import j ava.awt.*;
import java.awt.event.*;
class MyNotebook extends Frame implements ActionListener{
private TextField tf;
private TextArea ta;
MyNotebook(String title){
super(title) ;
tf = new TextField ("Вводите текст**", 50) ;
add(tf, BorderLayout.NORTH);
ta = new TextArea();
ta.setEditable(false);
add(ta);
Panel p = new Panel();
add(p, BorderLayout.SOUTH);
Button b = new Button("Перенести");
p.add(b);
tf.addActionListener(this) ;
b.addActionListener(this) ;
setSize(300, 200);
setVisible(true) ; }
public void actionPerformed(ActionEvent ae){
ta.append(tf.getText()+"\n");
}
public static void main(String[] args){
Frame f = new MyNotebook(" Обработка ActionEvent");
f.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit(0);
}
});
}
}
Здесь tf и ta уже не локальные переменные, а переменные экземпляра, поскольку они используются и в конструкторе, и в методе actionPerformed о. Этот метод теперь — один из методов класса MyNotebook. Класс MyNotebook стал классом-обработчиком события ActionEvent — он реализует интерфейс ActionListener. В МвТОДе addActionListener () указывается аргумент this — класс сам слушает свои компоненты.
Рассмотренная схема, кажется, проще и удобнее, но она предоставляет меньше возможностей. Если вы захотите изменить обработку, например заносить записи в поле ta по алфавиту или по времени выполнения заданий, то придется переписать и перекомпилировать класс MyNotebook.
Еще один вариант — сделать обработчик вложенным классом. Это позволяет обойтись без переменных экземпляра и конструктора в классе-обработчике TextMove, как показано в листинге 12.3.
Обработка вложенным классом
Листинг 12.3. Обработка вложенным классом
import Java.awt.*;
import j ava.awt.event.*;
class MyNotebook extends Frame{ private TextField tf;
private TextArea ta;
MyNotebook(String title){
super(title);
tf = new TextField("Вводите текст", 50);
add(tf, BorderLayout.NORTH);
ta = new TextArea();
ta.setEditable(false);
add (tab-Panel p = new Panel();
add(p, BorderLayout.SOUTH);
Button b = new Button("Перенести");
p.add(b);
tf.addActionListener(new TextMove());
b.addActionListener(new TextMove());
setSizepOO, 200);
setVisible(true);
}
public static void main(String[] args){
Frame f = new MyNotebook(" Обработка ActionEvent");
f.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit (0);
}
});
}
// Вложенный класс
class TextMove implements ActionListener{
public void actionPerformed(ActionEvent ae){
ta.appendftf.getText()+"\n");
}
}
}
Наконец, можно создать безымянный вложенный класс, что мы и делали в этой и предыдущих главах, обрабатывая нажатие комбинации клавиш <Alt>
+<F4>
или щелчок кнопкой мыши по кнопке закрытия окна. При этом возникает событие типа windowEvent, для его обработки мы обращались к методу windowciosingo, реализуя его обращением к методу завершения приложения'System.exit (0). Но для этого нужно иметь суперкласс определяемого безымянного класса, такой как windowAdapter. Такими суперклассами могут быть классы-адаптеры, о них речь пойдет чуть ниже.
Перейдем к детальному рассмотрению разных типов событий.
Простейшая программа рисования
Листинг 12.4. Простейшая программа рисования
import j ava.awt.*;
import j ava.awt.event.*;
public class ScribbleTest extends Frame{
public ScribbleTest(String s){
super(s);
ScrollPane pane = new ScrollPane();
pane.setSize(300, 300);
add(pane, BorderLayout.CENTER);
Scribble scr = new Scribble(this, 500, 500);
pane.add(scr);
Panel p = new Panel 0;
add(p, BorderLayout.SOUTH);
Button bl = new Button("Красный");
p.add(bl);
bl.addActionListener(scr);
Button b2 = new Button("Зеленый");
p.add(b2);
b2.addActionListener(scr) ;
Button b3 = new Button("Синий");
p.add(b3);
b3.addActionListener(scr) ;
Button b4 = new Button("Черный");
p.add(b4);
b4.addActionListener(scr);
Button b5 = new Button("Очистить");
p.add(bS);
b5.addActionListener(scr);
addWindowListener(new WindowAdapter() {
public void windowClosing(WindowEvent e){
System.exit(0);
}
});
pack();
setvisible(true);
}
public static void main(String[] args){
new ScribbleTest(" \"Рисовалка\"");
}
}
class Scribble extends Component implements ActionListener, MouseListener, MouseMotionListener{
protected int lastX, lastY, w, h;
protected Color currColor = Color.black;
protected Frame f;
public Scribble(Frame frame, int width, int height){
f = frame;
w = width;
h = height;
enableEvents(AWTEvent.MOUSE_EVENT_MASK | AWTEvent.MOUSE_MOTION_EVENT_MASK);
addMouseListener(this);
addMouseMotionListener(this);
}
public Dimension getPreferredSize(){
return new Dimension(w, h);
}
public void actionPerformed(ActionEvent event){
String s = event.getActionCommand();
if (s.equals ("Очистить")) repaint();
else if (s.equals ("Красный")) currColor = CofLor.red;
else if (s.equals("Зеленый")) currColor = Coior.green;
else if (s.equals("Синий")) currColor = Color.blue;
else if (s.equals("Черный")) currColor = Color.black; }
public void mousePressed(MouseEvent e){
if ( (e.getModifiers() & MouseEvent.BUTTON 1__MASK) = 0) return;
lastX = e.getXO; lastY = e.getYO; }
public void mouseDragged(MouseEvent e){
if ((e.getModifiers() & MouseEvent.BUTTON1_MASK) = 0) return;
Graphics g = getGraphics();
g.setColor(currColor);
g.drawLinedastX, lastY, e.getX(), e.getY());
lastX = e.getX();
lastY = e.getY();
}
public void mouseReleased(MouseEvent e){}
public void mouseClicked(MouseEvent e){}
public void mouseEntered(MouseEvent e){}
public void mouseExited(MouseEvent e){}
public void mouseMoved(MouseEvent e){}
}
Программа создания цвета
Листинг 12.5. Программа создания цвета
import j ava.awt.*;
import j ava.awt.event.*;
class ScrollTestl extends Frame{
private Scroiibar
sbRed = new Scroiibar(Scroiibar.VERTICAL, 127, 16, 0, 271),
sbGreen = new Scroiibar(Scroiibar.VERTICAL, 127, 16, 0, 271),
sbBlue = new Scroiibar(Scroiibar.VERTICAL, 127, 16, 0, 271);
private Color с = new Color(127, 127, 127);
private Label 1m = new Label();
private Button
b1= new Button("Применить"),
b2 = new Button("Отменить");
ScrollTestl(String s){
super(s);
setLayout(null);
setFont(new Font("Serif", Font.BOLD, 15));
Panel p = new Panel();
p.setLayout(null);
p.setBounds(10,50, 150, 260);
add(p);
Label Ic = new Label("Подберите цвет");
lc.setBounds(20, 0, 120, 30);
p.add(lc);
Label Imin = new Label("0", Label.RIGHT);
lmin.setBounds(0, 30, 30, 30);
p.add(lmin);
Label Middle = new Label("127", Label.RIGHT);
lmiddle.setBounds(0, 120, 30, 30);
p.add(Imiddle);
Label Iroax = new Label("255", Label.RIGHT);
Imax.setBoundsfO, 200, 30, 30);
p.add(lraax);
sbRed.setBackground(Color.red);
sbRed.setBounds(40, 30, 20, 200);
p.add(sbRed);
sbRed.addAdjustmentListener(new ChColorO);
sbGreen.setBackground(Color.green);
sbGreen.setBounds(70, 30, 20, 200);
p.add(sbGreen);
sbGreen.addAdjustmentListener(new ChColor());
sbBlue.setBackground(Color.blue);
sbBlue.setBoundsds (100, 30, 20, 200);
p.add(sbBlue);
sbBlue.addAdjustmentListener(new ChColor());
Label Ip = new Label("Образец:");
lp.setBoundS(250, 50, 120, 30);
add(lp);
1m.setBackground(new Color(127, 127, 127));
Im.setBounds(220, 80, 120, 80);
add(lm);
bl.setBounds(240, 200, 100, 30);
add(bl);
bl.addActionListener(new ApplyColor());
b2.setBounds(240, 240, 100, 30);
add(b2);
b2.addActionListener(new CancelColor());
setSize(400, 300);
setVisible(true);
)
class ChColor implements AdjustmentListener{
public void adjustmentValueChanged(AdjustmentEvent e){
int red = с.getRed(), green = с.getGreen(), blue = с.getBlue();
if (e.getAdjustable() == sbRed) red = e.getValue();
else if (e.getAdjustablet) == sbGreen) green = e.getValue();
else if (e.getAdjustable() == sbBlue) blue = e.getValue();
с = new Color(red, green, blue);
lm.setBackground(c);
}
}
class ApplyColor implements ActionListener {
public void actionPerformed(ActionEvent ae){
setBackground(c);
}
}
class CancelColor implements ActionListener {
public void actionPerformed(ActionEvent ae){
с = new Color(127, 127, 127);
sbRed.setValue(127);
sbGreen.setValue(127);
sbBlue.setValue(127);
lm.setBackground(c);
setBackground(Color.white);
}
}
public static void main(String[] args){
Frame f = new ScrollTestl(" Выбор цвета");
f.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit(0);
}
});
}
}
Создание собственного события
Листинг 12.6 , Создание собственного события
// 1. Создаем свой класс события:
public class MyEvent extends java.util.EventObjectf protected int id;
public static final int START = 0, STOP = 1;
public MyEvent(Object source, int id){
super(source);
this.id = id;
}
public int getID(){ return id; }
}
// 2. Описываем Listener:
public interface MyListener extends java.util.EventListener{
public void start{MyEvent e);
public void stop(MyEvent e);
}
// 3. В теле нужного класса создаем метод fireEvent():
protected Vector listeners = new Vector();
public void fireEvent( MyEvent e){
Vector list = (Vector) listeners.clone();
for (int i = 0; i < list.sizeO; i++) {
MyListener listener = (MyListener)list.elementAt(i);
switch(e.getlDO ) {
case MyEvent.START: listener.start(e);
break;
case MyEvent.STOP: listener.stop(e);
break;
}
}
}
Все, теперь при запуске программы делаем
fi reEvent(thi s, MyEvent.START);
а при окончании
fireEvent(this, MyEvent.STOP);
При этом все зарегистрированные слушатели получат экземпляры событий.
Несколько слушателей одного источника
Несколько слушателей одного источника
В начале этой главы, в листингах 12.1—12.3, мы привели пример класса TextMove, слушающего сразу два компонента: поле ввода tf типа TextFieid и кнопку b типа Button.
Чаще встречается обратная ситуация — несколько слушателей следят за одним компонентом. В том же примере кнопка ь в ответ на щелчок по ней кнопки мыши совершала еще и собственные действия — она "вдавливалась", а при отпускании кнопки мыши становилась "выпуклой". В классе Button эти действия выполняет peer-объект.
В классе FiowerButton листинга 10.6 такие же действия выполняет метод paint() этого класса.
В данной модели реализован design pattern под названием observer.
К каждому компоненту можно присоединить сколько угодно слушателей одного и того же события или разных типов событий. Однако при этом не гарантируется какой-либо определенный порядок их вызова, хотя чаще всего слушатели вызываются в порядке написания методов addXxxListener ().
Если нужно задать определенный порядок вызовов слушателей для обработки события, то придется обращаться к ним друг из друга или создавать объект, вызывающий слушателей в нужном порядке.
Ссылки на присоединенные методами addxxxbistener () слушатели можно было бы хранить в любом классе-коллекции, например, vector, но в пакет j ava. awt специально для этого введен класс AWTEventMuiticaster. Он реализует все одиннадцать интерфейсов xxxListener, значит, сам является слушателем любого события. Основу класса составляют своеобразные статические методы addo, написанные для каждого типа событий, например:
add(ActionListener a, ActionListener b)
Своеобразие этих методов двоякое: они возвращают ссылку на тот же интерфейс, в данном случае, ActionListener, и присоединяют объект а к объекту ь, создавая совокупность слушателей одного и того же типа. Это позволяет использовать их наподобие операций а += ь. Заглянув в исходный текст класса Button, вы увидите, что метод addActionListener () очень прост:
public synchronized void addActionListener(ActionListener 1){
if (1 = null){ return; }
actionListener = AWTEventMuiticaster.add(actionListener, 1);
newEventsOnly = true;
}
Он добавляет к совокупности слушателей actionListener нового слушателя 1.
Для событий типа inputEvent, а именно, KeyEvent и MouseEvent, есть возможность прекратить дальнейшую обработку события методом consume (). Если записать вызов этого метода в класс-слушатель, то ни peer-объекты, ни следующие слушатели не будут обрабатывать событие. Этим способом обычно пользуются, чтобы отменить стандартные действия компонента, например, "вдавливание" кнопки.
Обработка действий клавиатуры
Обработка действий клавиатуры
Событие KeyEvent происходит в компоненте по любой из трех причин:
нажата клавиша — идентификатор KEY_PRESSED; отпущена клавиша — идентификатор KEY_RELEASED; введен символ — идентификатор KEYJTYPED.Последнее событие возникает из-за того, что некоторые символы вводятся нажатием нескольких клавиш, например, заглавные буквы вводятся комбинацией клавиш <Shift>+<буква>. Вспомните еще <Аlt>-ввод в MS Windows. Нажатие функциональных клавиш, например <F1>, не вызывает событие KEY_TYPED.
Обрабатываются эти события тремя методами, описанными в интерфейсе:
public interface KeyListener extends EventListener{
public void keyTyped(KeyEvent e);
public void keyPressed(KeyEvent e);
public void keyReleased(KeyEvent e);
}
Аргумент е этих методов может дать следующие сведения.
Метод e.getKeyChar() возвращает символ Unicode типа char, связанный с клавишей. Если с клавишей не связан никакой символ, то возвращается константа CHAR_UNDEFINED.
Метод e. getKeyCode () возвращает код клавиши в виде целого числа типа int. В классе KeyEvent определены коды всех клавиш в виде констант, называемых виртуальными кодами клавиш (virtual key codes), например, VK_FI, VK_SHIFT, VK_A, VK_B, VK_PLUS. Они перечислены в документации к классу KeyEvent. Фактическое значение виртуального кода зависит от языка и раскладки клавиатуры. Чтобы узнать, какая клавиша была нажата, надо сравнить результат выполнения метода getKeyCode () с этими константами. Если кода клавиши нет, как происходит при наступлении события KEY_TYPED, то возвращается значение VK_UNDEFINED.
Чтобы узнать, не нажата ли одна или несколько клавиш-модификаторов <Alt>, <Ctrl>, <Meta>, <Shift>, надо воспользоваться унаследованным от класса inputEvent методом getModifierso и сравнить его результат с константами ALT_MASK, CTRL_MASK, META_MASK, SHIFTJMASK. Другой способ — применить логические методы isAltDown(), isControlDown(), isMetaDown(), isShiftDown().
Добавим в листинг 12.3 возможность очистки поля ввода tf после нажатия клавиши <Esc>. Для этого перепишем вложенный класс-слушатель TextMove:
class TextMove implements ActionListener, KeyListener{
public void actionPerformed(ActionEvent ae){
ta.append{tf .getText 0+"\n");
}
public void keyPressed(KeyEvent ke) {
if (ke.getKeyCodeO == KeyEvent.VK_ESCAPE) tf.setText("");
}
public void keyReleased(KeyEvent ke){)}
public void keyTyped(KeyEvent ke){}
}
Обработка действий мыши
Обработка действий мыши
Событие MouseEvent возникает в компоненте по любой из семи причин:
нажатие кнопки мыши — идентификатор MOUSE_PRESSED; отпускание кнопки мыши — идентификатор MOUSE_RELEASED; щелчок кнопкой мыши — идентификатор MOUSE_CLICKED (нажатие и отпускание не различаются); перемещение мыши — идентификатор MOUSE_MOVED; перемещение мыши с нажатой кнопкой — идентификатор MOUSE_DRAGGED; появление курсора мыши в компоненте — идентификатор MOUSE_ENTERED; выход курсора мыши из компонента — идентификатор MOUSE_EXITED.Для их обработки есть семь методов в двух интерфейсах:
public interface MouseListener extends EventListener{
public void mouseClicked(MouseEvent e);
public void mousePressed(MouseEvent e) ;
public void mouseReleased(MouseEvent e);
public void mouseEntered(MouseEvent e);
public void mouseExited(MouseEvent e);
}
public interface MouseMotionListener extends EventListener{
public void mouseDragged(MouseEvent e);
public void mouseMoved(MouseEvent e);
}
Эти методы могут получить от аргумента е координаты курсора мыши в системе координат компонента методами e.getxo, e.getvo, или одним методом e.getPointo, возвращающим экземпляр класса Point.
Двойной щелчок кнопкой мыши можно отследить методом e.getciickcount(), возвращающим количество щелчков. При перемещении мыши возвращается 0.
Узнать, какая кнопка была нажата, можно с помощью метода e.getModifiers() класса inputEvent сравнением со следующими статическими константами класса inputEvent:
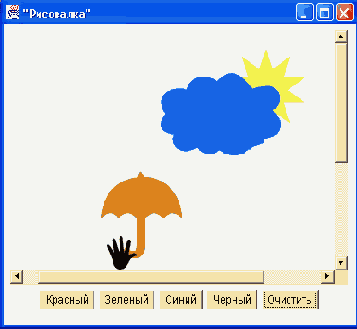
BUTTON1_MASK — нажата первая кнопка, обычно левая; BUTTON2_MASK — нажата вторая кнопка, обычно средняя, или одновременно нажаты обе кнопки на двухкнопочной мыши; BUTTON3_MASK — нажата третья кнопка, обычно правая.Приведем пример, уже ставший классическим. В листинге 12.4 представлен простейший вариант "рисовалки" — класс scribble. При нажатии первой кнопки мыши методом mousePressed () запоминаются координаты курсора мыши. При протаскивании мыши вычерчиваются отрезки прямых между текущим и предыдущим положением курсора мыши методом mouseDragged(). На Рисунок 12.3 показан пример работы с этой программой.
Обработка действий с окном
Обработка действий с окном
Событие windowEvent может произойти по семи причинам:
окно открылось — идентификатор WINDOW_OPENED; окно закрылось — идентификатор WINDOW_CLOSED; попытка закрытия окна — идентификатор WINDOW_CLOSING; окно получило фокус — идентификатор WINDOW_ACTIVATED; окно потеряло фокус — идентификатор WINDOW_DEACTIVATED; окно свернулось в ярлык — идентификатор WINDOW_ICONIFIED; окно развернулось — идентификатор WINDOW_DEICONIFIED.Соответствующий интерфейс содержит семь методов:
public interface WindowListener extends EventListener {
public void windowOpened(WindowEvent e);
public void windowClosing(WindowEvent e);
public void windowClosed(WindowEvent e);
public void windowlconified(WindowEvent e);
public void windowDeiconified(WindowEvent e);
public void windowActivated(WindowEvent e);
public void windowDeactivated(WindowEvent e); }
Аргумент е этих методов дает ссылку типа window на окно-источник методом e.getwindow().
Чаще всего эти события используются для перерисовки окна методом repaint() при изменении его размеров и для остановки приложения при закрытии окна.
Обработка события ActionEvent
Рисунок 12.2. Обработка события ActionEvent

Класс, содержащий источники события, может сам обрабатывать его. Вы можете самостоятельно прослушивать компоненты в своей квартире, установив пульт сигнализации у кровати.
Для этого достаточно реализовать соответствующий интерфейс прямо в классе-контейнере, как показано в листинге 12.2.
Пример работы с программой рисования
Рисунок 12.3. Пример работы с программой рисования

При создании класса-слушателя scribble и реализации интерфейсов MouseListener и MouseMotionListener пришлось реализовать все их семь ме-тодов, хотя мы отслеживали только нажатие и перемещение мыши, и нам нужны были только методы mousePressed () и mouseDragged (). Для остальных методов мы задали пустые реализации.
Чтобы облегчить задачу реализации интерфейсов, имеющих более одного метода, созданы классы-адаптеры.
Событие ActionEvent
Событие ActionEvent
Это простое событие означает, что надо выполнить какое-то действие. При этом неважно, что вызвало событие: щелчок мыши, нажатие клавиши или что-то другое.
В классе ActionEvent есть два полезных метода:
метод getActionCommand () возвращает в виде строки string надпись на кнопке Button , точнее, то, что установлено методом setActionCoramand (String s) класса Button , выбранный пункт списка List , или что-то другое, зависящее от компонента; метод getModifiers() возвращает код клавиш <Alt>, <Ctrl>, <Meta> или <Shift> , если какая-нибудь одна или несколько из них были нажаты, в виде числа типа int ; узнать, какие именно клавиши были нажаты, можно сравнением со статическими константами этого класса ALT_MASK , CTRL_MASK, META_MASK, SHIFT_MASK.Примечание
Клавиши <Meta> на PC-клавиатуре нет, ее действие часто назначается на клавишу <Esc> или левую клавишу <Alt>.
Например:
public void actionPerformed(ActionEvent ae){
if (ae.getActionCommand() == "Open" &&
(ae.getModifiers() | ActionEvent.ALT_MASK) != 0){
// Какие-то действия
}
}
Событие AdjustmentEvent
Событие AdjustmentEvent
Это событие возникает для полосы прокрутки Scroiibar при всяком изменении ее бегунка и отмечается идентификатором ADJUSTMENT_VALUE_CHANGED.
Соответствующий интерфейс описывает один метод:
public interface AdjustmentListener extends EventListener{
public void adjustmentValueChanged(AdjustmentEvent e);
}
Аргумент е этого метода предоставляет ссылку на источник события методом e.getAdjustableO, текущее значение положения движка полосы прокрутки методом е. getvalue (), и способ изменения его значения методом e.getAdjustmentTypeO, возвращающим следующие значения:
UNIT__INCREMENT — увеличение на одну единицу; UNIT_DECREMENT — уменьшение на одну единицу; BLOCK_INCREMENT — увеличение на один блок; BLOCK_DECREMENT — уменьшение на один блок; TRACK — процес передвижения бегунка полосы прокрутки."Оживим" программу создания цвета, приведенную в листинге 10.4, добавив необходимые действия. Результат этого приведен в листинге 12.5.
Событие ComponentEvent
Событие ComponentEvent
Данное событие происходит в компоненте по четырем причинам:
компонент перемещается — идентификатор COMPONENT_MOVED; компонент меняет размер — идентификатор COMPONENT_RESIZED; компонент убран с экрана — идентификатор COMPONENT_HIDDEN; компонент появился на экране — идентификатор COMPONENT_SHOWN.Соответствующий интерфейс содержит описания четырех методов:
public interface ComponentListener extends EventListener{
public void componentResized(ComponentEvent e);
public void componentMoved(Comp©nentEvent e);
public void componentShown(ComponentEvent e);
public void componentHidden(ComponentEvent e);
}
Аргумент е методов этого интерфейса предоставляет ссылку на компонент-источник события методом e.getComponent().
Событие ContainerEvent
Событие ContainerEvent
Это событие происходит по двум причинам:
в контейнер добавлен компонент — идентификатор COMPONENT_ADDED; из контейнера удален компонент — идентификатор COMPONENT_REMOVED.Этим причинам соответствуют методы интерфейса:
public interface ContainerListener extends EventListener{
public void componentAdded(ContainerEvent e) ;
public void componentRemoved(ContainerEvent e);
}
Аргумент е предоставляет ссылку на компонент, чье добавление или удаление из контейнера вызвало событие, методом e.getchildo, и ссылку на контейнер — источник события методом e.getcontainer (}. Обычно при наступлении данного события контейнер перемещает свои компоненты.
Событие FocusEvent
Событие FocusEvent
Событие возникает в компоненте, когда он получает фокус ввода — идентификатор FOCUS_GAINED, ИЛИ Теряет фокус — Идентификатор FOCUS_LOST.
Соответствующий интерфейс:
public interface FocusListener extends EventListener{
public void focusGainedtFocusEvent e) ;
public void focusLost(FocusEvent e) ;
}
Обычно при потере фокуса компонент перечерчивается бледным цветом, для этого применяется метод brighter () класса Color, при получении фокуса становится ярче, что достигается применением метода darker о. Это приходится делать самостоятельно при создании своего компонента.
Событие ItemEvent
Событие ItemEvent
Это событие возникает при выборе или отказе от выбора элемента в списке
List, choice или флажка checkbox и отмечается идентификатором ITEM_STATE_CHANGED.
Соответствующий интерфейс очень прост:
public interface ItemListener extends EventListener{
void itemStateChanged(ItemEvent e);
}
Аргумент е предоставляет ссылку на источник методом e.getitemselectableo, ссылку на выбранный пункт методом e.getitemo в виде object.
Метод e.getstatechangeo позволяет уточнить, что произошло: значение SELECTED указывает на то, что элемент был выбран, значение DESELECTED — произошел отказ от выбора.
В следующей главе мы рассмотрим примеры использования этого события.
Событие TextEvent
Событие TextEvent
Событие TextEvent происходит только по одной причине — изменению текста — и отмечается идентификатором TEXT_VALUE_CHANGED.
Соответствующий интерфейс имеет только один метод:
public interface TextListener extends EventListener{
public void textValueChanged(TextEvent e) ;
}
От аргумента е этого метода можно получить ссылку на объект-источник события методом getsourceo, унаследованным от класса Eventobject, например, так:
TextComponent tc = (TextComponent)e.getSpurce();
String s = tc.getText() ;
// Дальнейшая обработка
Создание собственного события
Создание собственного события
Вы можете создать собственное событие и определить источник и условия его возникновения.
В листинге 12.6 приведен пример создания события MyEvent, любезно предоставленный Вячеславом Педаком.
Событие MyEvent говорит о начале работы программы (START) и окончании ее работы (STOP).
